C# MVC3 使用AJAX提交后,无法返回数据,直接显示json字符串,要怎么解决?

前台代码:
@model MvcApplication1.Models.LoginModel @{ Layout = null; } <!DOCTYPE html> <html> <head> <title>登录</title> <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script> </head> <body> <script type="text/javascript"> $(function () { $("#losu").click(function (e) { $.post('@Url.Action("Login", "Home")', $("#form1").serialize(), function (data) {if (data.res == "false") { alert("登录失败," + data.info); } else alert("出现未知错误,请刷新重试"); }); }); }); </script> @using (Html.BeginForm("Login", "Home", FormMethod.Post, new { id = "form1" })) { @Html.ValidationSummary(true) <fieldset> <legend>LoginModel</legend> <div class="editor-label"> @Html.LabelFor(model => model.UserName) </div> <div class="editor-field"> @Html.EditorFor(model => model.UserName) @Html.ValidationMessageFor(model => model.UserName) </div> <div class="editor-label"> @Html.LabelFor(model => model.Password) </div> <div class="editor-field"> @Html.EditorFor(model => model.Password) @Html.ValidationMessageFor(model => model.Password) </div> <div class="editor-field"> @Html.CheckBoxFor(model => model.RememberMe) @Html.LabelFor(model => model.RememberMe) </div> <p> <input id="losu" type="submit" value="登录" /> </p> </fieldset> } <div> @Html.ActionLink("Back to List", "Index") </div> </body> </html>
模
public class LoginModel { [Required] [Display(Name = "用户名")] [StringLength(10, MinimumLength = 3, ErrorMessage = "{0}长度为{2}-{1}个字符")] [RegularExpression(@"^[a-zA-Z0-9]*$", ErrorMessage = "{0}只能由大小写字母和数字组成")] public string UserName { get; set; } [Required] [DataType(DataType.Password)] [Display(Name = "密码")] [StringLength(16, MinimumLength = 6, ErrorMessage = "{0}长度为{2}-{1}个字符")] [RegularExpression(@"^^[a-zA-Z0-9_\.]*$", ErrorMessage = "{0}只能由大小写字母,数字,'.','_'组成")] public string Password { get; set; } [Display(Name = "记住我?")] public bool RememberMe { get; set; } }
控制器
public ActionResult Login() { return View(); } [HttpPost] public ActionResult Login(LoginModel lo) { JsonResult json = new JsonResult(); json.Data = new { res = "false", info = "用户名或者密码错误" }; int n = 0; if (n == 1) { return RedirectToAction("Index", "Home"); } else { return Json(json, JsonRequestBehavior.AllowGet); } }
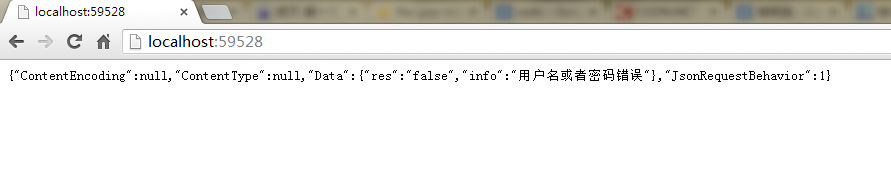
运行结果

1.你有定义了 JsonResult json=new JsonResult();
所以可以直接return json;
2.你的最后一个return语句,是把JsonResult对象序列化成json了,返回给前端的结构是JsonResult类的结构
你也可以在前端用data.Data.info来获取。
3.碰到问题的时候,你可以在前端,在function(data){}这个里面加个debugger;然后用Chrome打开开发者调试工具,然后看下data到底是什么样的数据结构
4. Json()也是返回JsonResult的,所以你的实现上面有问题哦,要仔细斟酌下哦。
哥只能帮你到这了。。。
谢谢,问题已经解决了,有两个原因,一个是你说的那个json回传有问题,按你说的改了。另一是前台losu 没有ajajx提交,直接form提交了, 要把 submit设置成 button,
@Ten_cnblogs:
提交按钮改成button是可以,但是有个问题,这个本身就是一个表单,本身就是需要submit按钮的,改成button虽可以但是不合理,我建议还是用submit,在
$("#losu").click(function (e) {}里面做个 e.preventDefault();会更合理一些。
@.!: 嗯嗯,好的,谢谢,学习了。
$.post('@Url.Action("Login", "Home")', $("#form1").serialize()
我道行比较浅,这句看不太懂,你有没有用浅显一点的语句,POST(url,params,data)试一下?
这个是jquery的一个ajax提交函数,提交类型为post
http://q.cnblogs.com/q/72194/ 您可以看看这个
losu 没有ajajx提交,直接form提交了, 把 submit设置成 button,再 ajax提交,ajax提交时把 dataType设置成json ,要不然接收到值后要转换一下。
谢谢,按你说的改了,问题就解决了。
@Ten_cnblogs: 您好!我也遇到了这样的问题。但是我按照你的方式没有解决。一:我提交的数据是一个file(input type=file 类型),二:如果不用submit提交,后台获取不到这个file(我试了改为button类型),后台返回的类型是actionreturn(我也试了jsonresult),结果和你上图一样,直接在网页打开这个返回的json。请赐教~~~
@来杯咖啡: 试下加上 $("#losu").click(function (e) { e.preventDefault(); } 这个问题其实是因为 form 的按钮点击后会触发它本身的提交事件,导致跳转到提交的页面,只要阻止提交就行。
@Ten_cnblogs: 这个$("#losu")是什么?没用定义这个losu元素。那我试试这个方法吧。
@来杯咖啡: <input id="losu" type="submit" value="登录" /> 这个按钮的点击事件
如果是返回json格式的数据,你需要在js端 eval('('+jsonstr+')')得到json的对象,然后操作
谢谢,不过上面有人帮我解决了。










