后台获取不到textarea的值
后台获取前台html控件的值,我用了HtmlTextArea txawjbt1 = Form.FindControl("txawjbt") as HtmlTextArea;等类似的方法。
request 加name属性
试过了,不行
我现在想是不是可以通过js传回去
@Ole_Yao: 你贴点你的js代码,还有就是txazw 在客户端的id中不一定就是txazw
可以使用<asp:TextBox ID="TextBox1" runat="server" TextMode="MultiLine" Width="800px" Height="80px" style="overflow: hidden; border: 0;" ></asp:TextBox>
如果这样改就太耗时了,使用JS传值可行
可以获取到呀,
前吧代码:
<textarea id="area" runat="server" rows="3" cols="3" ></textarea>
<input type="button" id="but1"/>
<script language="JavaScript">
$("#but1").click(function () {
alert($("#area").val());
})
</script>
后台代码:
protected void Page_Load(object sender, EventArgs e)
{
area.Value = "wo";
Response.Write(area.Value);
}
结果:

表单提交有两种方式一种是:get和post两种,要想后台传递值必须:放到form标签中且要有name属性!
<form method="post" action="xxx.aspx">
<!-- textarea html标签必须放到form标签中且要有name属性 -->
<textarea id="txazw" name="txazw" style="overflow: hidden; border: 0; width: 99%; height: 90px"></textarea>
</form>
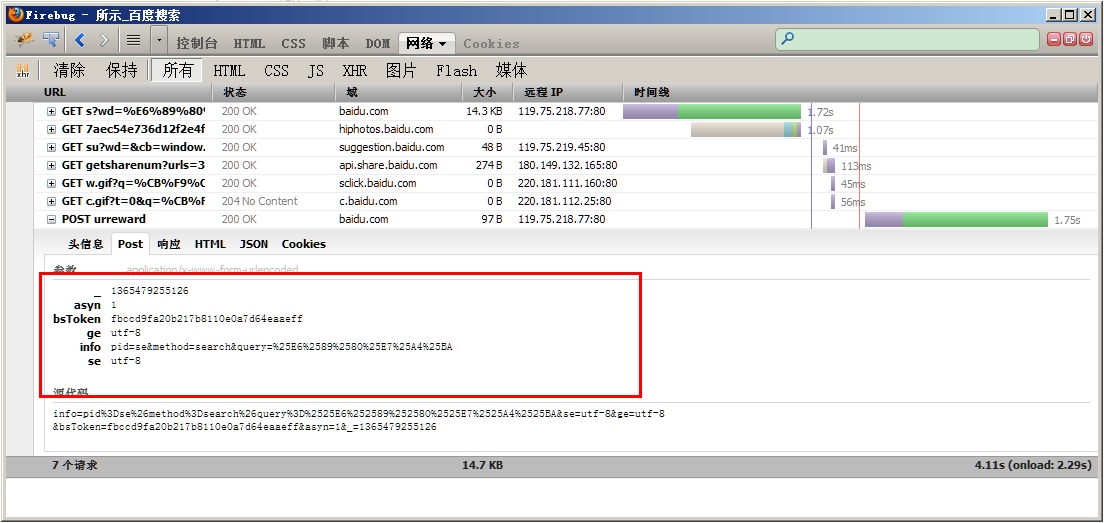
给一种解决问题的方法:用firebug调试一下,看看浏览器究竟有没有向后台传递参数,如下图所示: