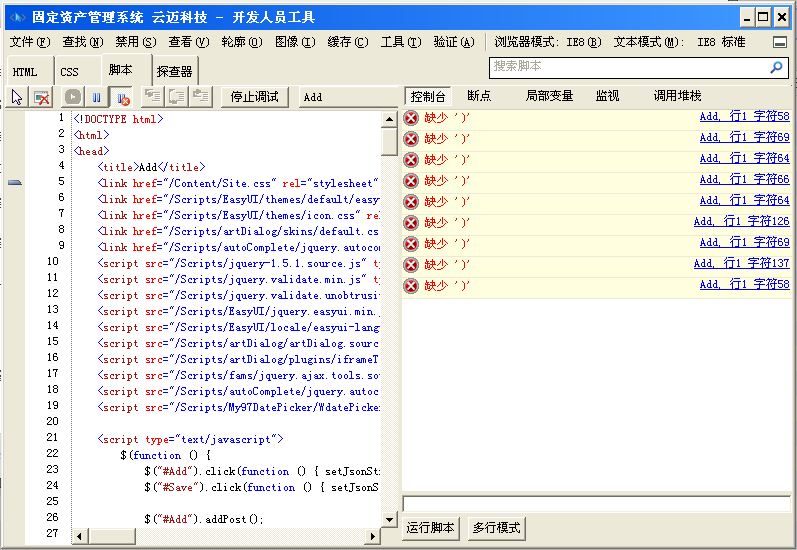
JS错误还是页面错误
0
[已解决问题]
解决于 2013-04-15 10:47


openInit: function () { if (this.options.openUrl != null) { if (this.options.parent != "") { if (this.options.isMark != "") { //this.el.after("<a href=\"javascript:void(0);\" id=\"open_" + this.controlID + "\" onclick=\"art.dialog.open('" + this.options.openUrl + "?id='+$('#" + this.options.parent + "').val()'+&isMark='+$('#" + this.options.isMark + "')', {width: " + this.options.openWidth + ",height: " + this.options.openHeight + ",title: '" + this.options.openTitle + "'});\"><img src='../Scripts/EasyUI/themes/icons/open.png' style='margin-top:0px;margin-left:5px;'/></a>"); this.el.after("<a href=\"javascript:void(0);\" id=\"open_" + this.controlID + "\" onclick=\"art.dialog.open('" + this.options.openUrl + "?id='+$('#" + this.options.parent +"').val()+'&isMark='+$('#" + this.options.isMark + "')+', {width: " + this.options.openWidth + ",height: " + this.options.openHeight + ",title: \'" + this.options.openTitle +"\'});\"><img src='../Scripts/EasyUI/themes/icons/open.png' style='margin-top:0px;margin-left:5px;'/></a>"); } else { this.el.after("<a href=\"javascript:void(0);\" id=\"open_" + this.controlID + "\" onclick=\"art.dialog.open('" + this.options.openUrl + "?id='+$('#" + this.options.parent + "').val()', {width: " + this.options.openWidth + ",height: " + this.options.openHeight + ",title: '" + this.options.openTitle + "'});\"><img src='../Scripts/EasyUI/themes/icons/open.png' style='margin-top:0px;margin-left:5px;'/></a>"); } } else { if (this.options.isMark != "") { this.el.after("<a href=\"javascript:void(0);\" id=\"open_" + this.controlID + "\" onclick=\"art.dialog.open('" + this.options.openUrl + "?isMark='+$('#" + this.options.isMark + "')', {width: " + this.options.openWidth + ",height: " + this.options.openHeight + ",title: '" + this.options.openTitle + "'});\"><img src='../Scripts/EasyUI/themes/icons/open.png' style='margin-top:0px;margin-left:5px;'/></a>"); } else { this.el.after("<a href=\"javascript:void(0);\" id=\"open_" + this.controlID + "\" onclick=\"art.dialog.open('" + this.options.openUrl + "', {width: " + this.options.openWidth + ",height: " + this.options.openHeight + ",title: '" + this.options.openTitle + "'});\"><img src='../Scripts/EasyUI/themes/icons/open.png' style='margin-top:0px;margin-left:5px;'/></a>"); } } } },
以上是JS代码,倒是看不错错误,但页面用IE调试就会报错,也不知道是哪的原因
问题补充:
那段JS原来是这样的,就没有错误,我改成那样就报错了
原来:
openInit: function () { if (this.options.openUrl != null) { if (this.options.parent != "") { this.el.after("<a href=\"javascript:void(0);\" id=\"open_" + this.controlID + "\" onclick=\"art.dialog.open('" + this.options.openUrl + "?id='+$('#" + this.options.parent + "').val(), {width: " + this.options.openWidth + ",height: " + this.options.openHeight + ",title: '" + this.options.openTitle + "'});\"><img src='../Scripts/EasyUI/themes/icons/open.png'/></a>"); } else { this.el.after("<a href=\"javascript:void(0);\" id=\"open_" + this.controlID + "\" onclick=\"art.dialog.open('" + this.options.openUrl + "', {width: " + this.options.openWidth + ",height: " + this.options.openHeight + ",title: '" + this.options.openTitle + "'});\"><img src='../Scripts/EasyUI/themes/icons/open.png'/></a>"); } } },
最佳答案
0
openInit: function () { if (this.options.openUrl != null) { if (this.options.parent != "") { if (this.options.isMark != "") { //this.el.after("<a href=\"javascript:void(0);\" id=\"open_" + this.controlID + "\" onclick=\"art.dialog.open('" + this.options.openUrl + "?id='+$('#" + this.options.parent + "').val()'+&isMark='+$('#" + this.options.isMark + "')', {width: " + this.options.openWidth + ",height: " + this.options.openHeight + ",title: '" + this.options.openTitle + "'});\"><img src='../Scripts/EasyUI/themes/icons/open.png' style='margin-top:0px;margin-left:5px;'/></a>"); this.el.after("<a href=\"javascript:void(0);\" id=\"open_" + this.controlID + "\" onclick=\"art.dialog.open('" + this.options.openUrl + "?id='+$('#" + this.options.parent +"').val()+&isMark='+$('#" + this.options.isMark + "')', {width: " + this.options.openWidth + ",height: " + this.options.openHeight + ",title: \'" + this.options.openTitle +"\'});\"><img src='../Scripts/EasyUI/themes/icons/open.png' style='margin-top:0px;margin-left:5px;'/></a>"); } else { this.el.after("<a href=\"javascript:void(0);\" id=\"open_" + this.controlID + "\" onclick=\"art.dialog.open('" + this.options.openUrl + "?id='+$('#" + this.options.parent + "').val()', {width: " + this.options.openWidth + ",height: " + this.options.openHeight + ",title: '" + this.options.openTitle + "'});\"><img src='../Scripts/EasyUI/themes/icons/open.png' style='margin-top:0px;margin-left:5px;'/></a>"); } } else { if (this.options.isMark != "") { this.el.after("<a href=\"javascript:void(0);\" id=\"open_" + this.controlID + "\" onclick=\"art.dialog.open('" + this.options.openUrl + "?isMark='+$('#" + this.options.isMark + "')', {width: " + this.options.openWidth + ",height: " + this.options.openHeight + ",title: '" + this.options.openTitle + "'});\"><img src='../Scripts/EasyUI/themes/icons/open.png' style='margin-top:0px;margin-left:5px;'/></a>"); } else { this.el.after("<a href=\"javascript:void(0);\" id=\"open_" + this.controlID + "\" onclick=\"art.dialog.open('" + this.options.openUrl + "', {width: " + this.options.openWidth + ",height: " + this.options.openHeight + ",title: '" + this.options.openTitle + "'});\"><img src='../Scripts/EasyUI/themes/icons/open.png' style='margin-top:0px;margin-left:5px;'/></a>"); } } } },
试试这样!区别自己找吧 说也说不清
奖励园豆:5
其他回答(2)
0
告诉你是少)了你就耐心的找找啊!
0
这么一大堆代码,少个')'····你细心找找