如何知道Jquery的参数值
0

比如看了Jquery文档,有如下代码
$( ".selector" ).autocomplete({change: function( event, ui ) {}}); |
我如何知道Ui这个参数有哪些属性,怎么用呢?
最佳答案
1
如果妳想知道一个变量是什么类型,里面包含了什么,用这种方法:
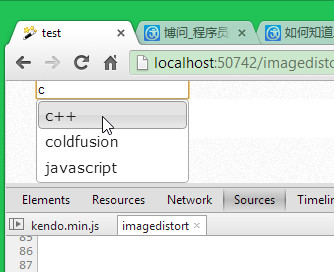
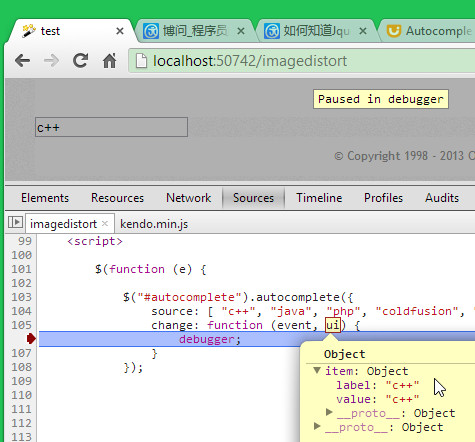
在需要查看的地方加个“debugger”, 然后在chrome中按F12打开开必者工具,加载妳的页面,程序会自动停在debugger处。


从截图中可以看出,ui返回的是妳在下拉列表中选择的元素。
没有什么是比官方文档更清楚的了,虽然我知道大多数人不爱看文档。
change( event, ui )Type:
autocompletechangeTriggered when the field is blurred, if the value has changed.
收获园豆:10
其他回答(2)
0
有智能提示的。
VS2010表示压力非常大,没有的.
0
chrome 开发者工具 web开发的利器










