页面里包含超多div该如何优化布局
0

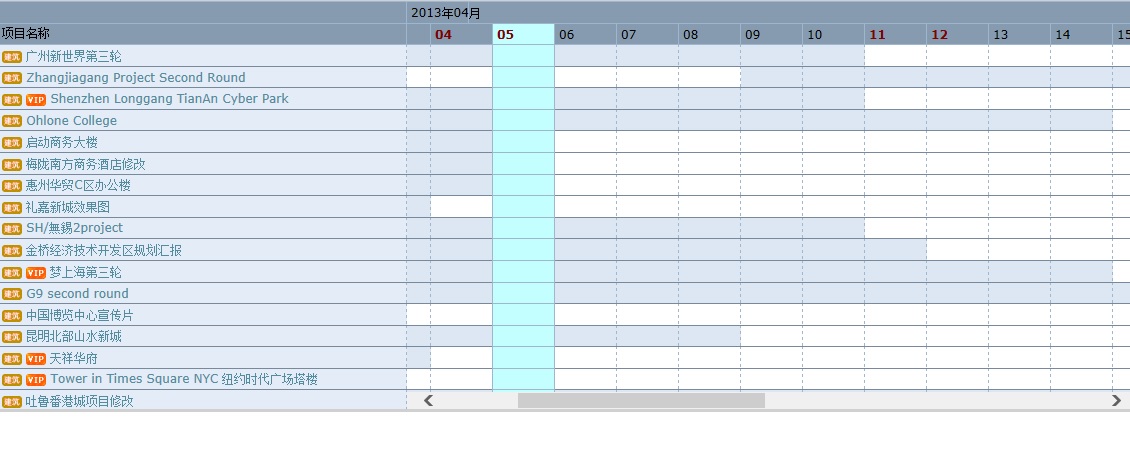
现在要开发一个项目进度表功能。有很多纵向div(每天为一个div,显示2个月)。现在代码加载起来很慢。请问该如何布局能提高浏览器渲染速度?

最佳答案
0
这样的结构为什么不用table
不能让让DIV把思维固定了
使用div+css就是为了简洁,所以合理使用table会更好
收获园豆:30
其他回答(5)
0
60个div理论上不会很慢,估计是后台输出div的代码慢导致的。
先把你加载好的页面另存为静态页面,再用浏览器打开试试究竟是哪个慢的
收获园豆:5
一行60个,我有200多行。。。后台我测试过了。抛出到页面半秒不到。但加载完要4秒多了。
0
异步加载吧,分成几次加载应该会好些吧。
收获园豆:5
0
我地个天呢!这么多div
0
0
问题自己解决了。我将纵向表格的div改为了ul和li。在多单元格下div和li性能差了蛮多的(特别是google浏览器下)。谢谢各位给的回复和建议。










