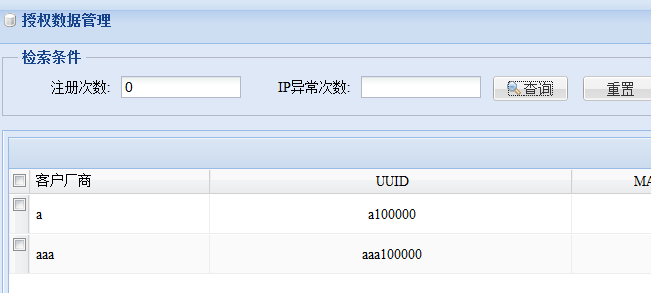
extjs中怎么设置CheckboxSelectionModel的对齐方式?
加个样式
td{
vertical-align:middle;
}
var sm = new Ext.grid.CheckboxSelectionModel({
singleSelect: false
});
var gridpanel = new Ext.grid.GridPanel({
store: store,
loadMask: true,
stripeRows: true, //行分隔符
columnLines : true, //列分隔符
// margins:"10 20 5 20",
region:"center",
iconCls:"",
frame : true,
viewConfig: {
forceFit: true,
scrollOffset: 0,
id: "gv",
trackOver: false,
stripeRows: false,
plugins: [{
ptype: 'preview',
bodyField: 'excerpt',
expanded: true,
pluginId: 'preview'
}]
},
//sm: new Ext.grid.CheckboxSelectionModel({singleSelect:false}),
sm: sm,
columns: [
sm,
{sortable: true,width:120, region:'top', header:"客户厂商", dataIndex: "factoryName"},
{sortable: true,width:240, align:'center', header:"UUID",dataIndex: "uuid"},
{sortable: true,width:120, align:'center', header:"MAC地址", dataIndex: "macaddress"},
{sortable: true,width:120, align:'center', header:"MACETH地址", dataIndex: "macaddresseth"},
{sortable: true,width:100, align:'center', header:"注册日期", dataIndex: "registerDatetime"},
{sortable: true,width:80, align:'center', header:"注册次数", dataIndex: "flagRegisted"},
{sortable: true,width:80, align:'center', header:"IP异常次数",dataIndex: "flagIllegal"},
{sortable: true,width:80, align:'center', header:"解封状态", dataIndex: "flagDisable",renderer:formatState}
],
是加在哪里呢?还是加在CSS中?
@ejllen: 简单点 你可以看它生成的源码,然后针对性的加个CSS
不行的话,你可以参考这个
http://blog.csdn.net/li396864285/article/details/9310983