ExtJs4的Chart图表问题,如何显示多天的统计数据。


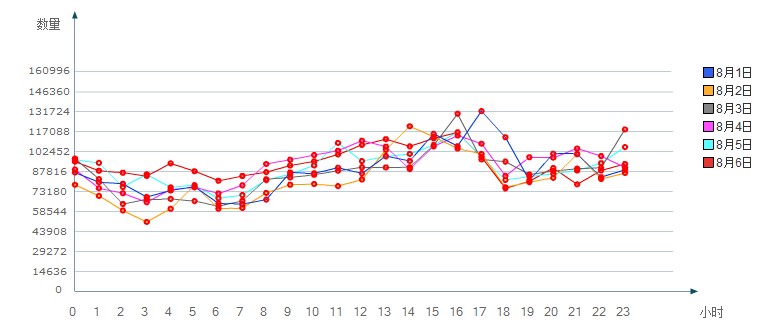
大概就是这样的,因为每条线各代表某一天,X轴是每天的0-23小时。。。Y轴是数量。。
求教:要实现这样的Chart,ExtJs中要如何定义?如果有DEMO直接给我,那就最好了。。。
感谢~!~!
(官方的例子都看过,都是简单的,好像只能是每条数各显示某一字段的数据)
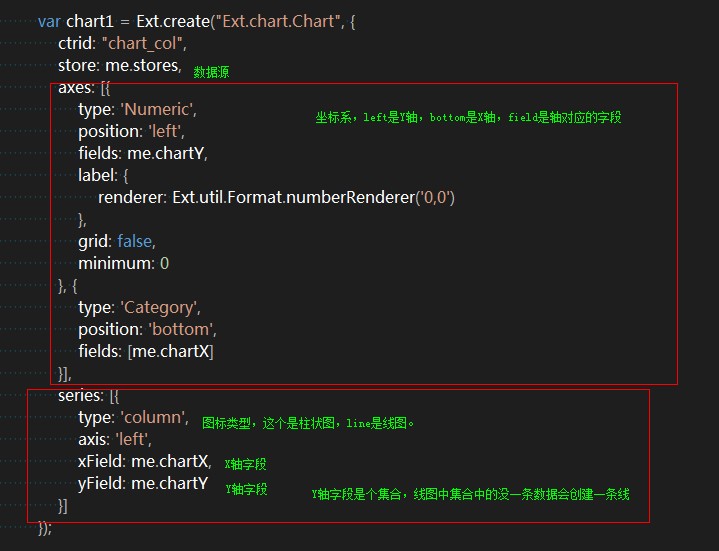
Ext的chart都是通过Ext.chart.Chart类创建的。创建时选定type.下面是我做的一个柱状图。把column改为line,就是一个线图。代码中ctrid是区分ID的一个自定义属性,你可以替换为ID

感谢~!按你贴出来的代码,和官方例子差不多,我想实现的是,每一条折线各显示某一日期的数据,这个日期,不是死的,而是返回的数据里的。。。所以,不行的~~~
@会动的稻草人: 为什么会不行?
@zhangzl:
我要显示的数据,大概是这样: (请先无视UV字段)对于这样的数据,理论上,应该只有两条折线,一条是8月3日0点--11点的走势图,一条是8月4日的。。。如果日期是一样的,两条线各显示PV和UV的话,那就很简单了。。。定义两个series就搞定。
(请先无视UV字段)对于这样的数据,理论上,应该只有两条折线,一条是8月3日0点--11点的走势图,一条是8月4日的。。。如果日期是一样的,两条线各显示PV和UV的话,那就很简单了。。。定义两个series就搞定。
@zhangzl: 实际上series只有一个,就是PV的走势,但是因为日期有两个,所以,就需要两条了。。。
@会动的稻草人: 这样的的话你的数据还得处理,要不X轴都没法定义
@zhangzl: 求解,如何处理?
@会动的稻草人: 把数据从纵向变为横向的,你可以试试这样的{{VDate:"2013-08-03",Data:{VTime:1,PV:123,UV:456},{VTime:2,PV:123,UV:456}...},{VDate:"2013-08-04",Data:{VTime:1,PV:321,UV:654},....}}
因为我没遇到过这种情况,你可以试试是否可行。或者:{{VTime:1,Data1:{VDate:"2013-08-03",PV:123,UV:456},Data2:{VDate:"2013-08-04",PV:321,UV654}},{VTime:2,Data1:{VDate:"2013-08-03",PV:123,UV:456},Data2:{VDate:"2013-08-04",PV:321,UV654}}...}。
这样的数据返回后,最终做出的Store是这样的:{{VTime:1,PV1:123,PV2:456},{VTime:2,PV1:321,PV2:456}}
@zhangzl: 明白你的意思,和我想的一样。。。但是这样的话,legend消息,就没法显示成日期了。。。而且,组织数据也麻烦。算了,不搞了。。。太麻烦,谢谢哈~!~!
应该要定义多个series,因为每条线都算是一个序列,具体你可以测试下~
看1楼的代码,series是一个数组,你可以在加几个序列看看~
返回的数据,不定哦。。。所以,series定义多个,我之前也试过,但不可行,也无法定义。。。
@会动的稻草人: 那就不清楚了,抱歉,个人不用Ext的图表,呵呵~
@幻天芒: 嗯,谢了~!~!











