大家帮我看下段html和CSS代码,为什么二级菜单加了absolute后就不显示了,环境为firefox
0

html:
<div id="menu" class="menu-dropdown"> <ul> <li> <a href="">Home</a> <ul> <li><a href="">Home</a></li> <li><a href="">Product</a></li> <li><a href="">Contract</a></li> <li><a href="">Location</a></li> <li><a href="">Help</a></li> </ul> </li> <li><a href="">Product</a></li> <li><a href="">Contract</a></li> <li><a href="">Location</a></li> <li><a href="">Help</a> </li> </ul> </div>
css:
/*menu-dropdown*/ .menu-dropdown ul li{ display:inline-block; vertical-align:top; position:relative; } .menu-dropdown ul li ul li{ display:block; } .menu-dropdown ul li ul{ display:none; } .menu-dropdown li:hover >ul{ position:absolute; top:100%; left:0; display:block; z-index:10; }
在.menu-dropdown li:hover >ul 中不加 position:absolute;的话hover后可以正常显示二级菜单,但是二级菜单的高度会加在一级上,所以想用position解决,但是加上absolute后,就什么也不显示了,奇怪,求助!万分感谢!
最佳答案
0
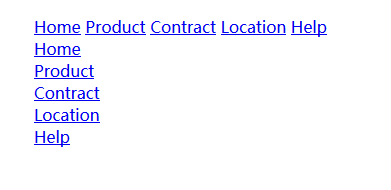
你的代码我本地firefox (版本号23.1)可以显示如图但是没有对齐:

在hover里面加上margin:0;padding:0;后显示正常如图:

Ul默认有margin值和padding值,清空就OK,不知道这是不是你要的答案。
收获园豆:10
嗯,这段代码本身并没有问题,错在我的全局CSS文件中,我的li的overflow设为hidden了,就是这样,Thank you all the same !
其他回答(1)
0
可以显示啊,在css顶部我加了ul的默认设置。
嗯,这段代码本身并没有问题,错在我的全局CSS文件中,我的li的overflow设为hidden了,就是这样,Thank you all the same !










