js到底是如何把字符串变量格式化为指定格式的日期的呢?
0

1 1. js代码 2 $("#realDeliDate, #deliPeriod").change(function (){ 3 var deliDate=$("#realDeliDate").val(); 4 var d=new Date(deliDate); //注:1.只要把日期选择器的格式改为d-sl-m-sl-Y,调试时发现 d就是无效日期;2.之前是m-sl-d-sl-Y,d的值就是正常值(即mm/dd/yyyy) 5 var dayOfMonth = d.getDate(); 6 var x=parseInt($("#deliPeriod").val()); 7 d.setDate(dayOfMonth +x); 8 //$("#span_expectedDeliDate").html((d.getMonth()+1)+"/"+d.getDate()+"/"+d.getFullYear()); 9 $("#span_expectedDeliDate").html(d.getDate()+"/"+(d.getMonth()+1)+"/"+d.getFullYear()); 10 }); 11 12 jQuery("#fd-realDeliDate").remove(); 13 var opts = { 14 // Attach input with an id of "dp-2" and give it a "m-sl-d-sl-Y" date format (e.g. 03/13/2013) 15 formElements:{"realDeliDate":"d-sl-m-sl-Y"}, 16 // Show week numbers 17 showWeeks:true 18 }; 19 datePickerController.createDatePicker(opts);
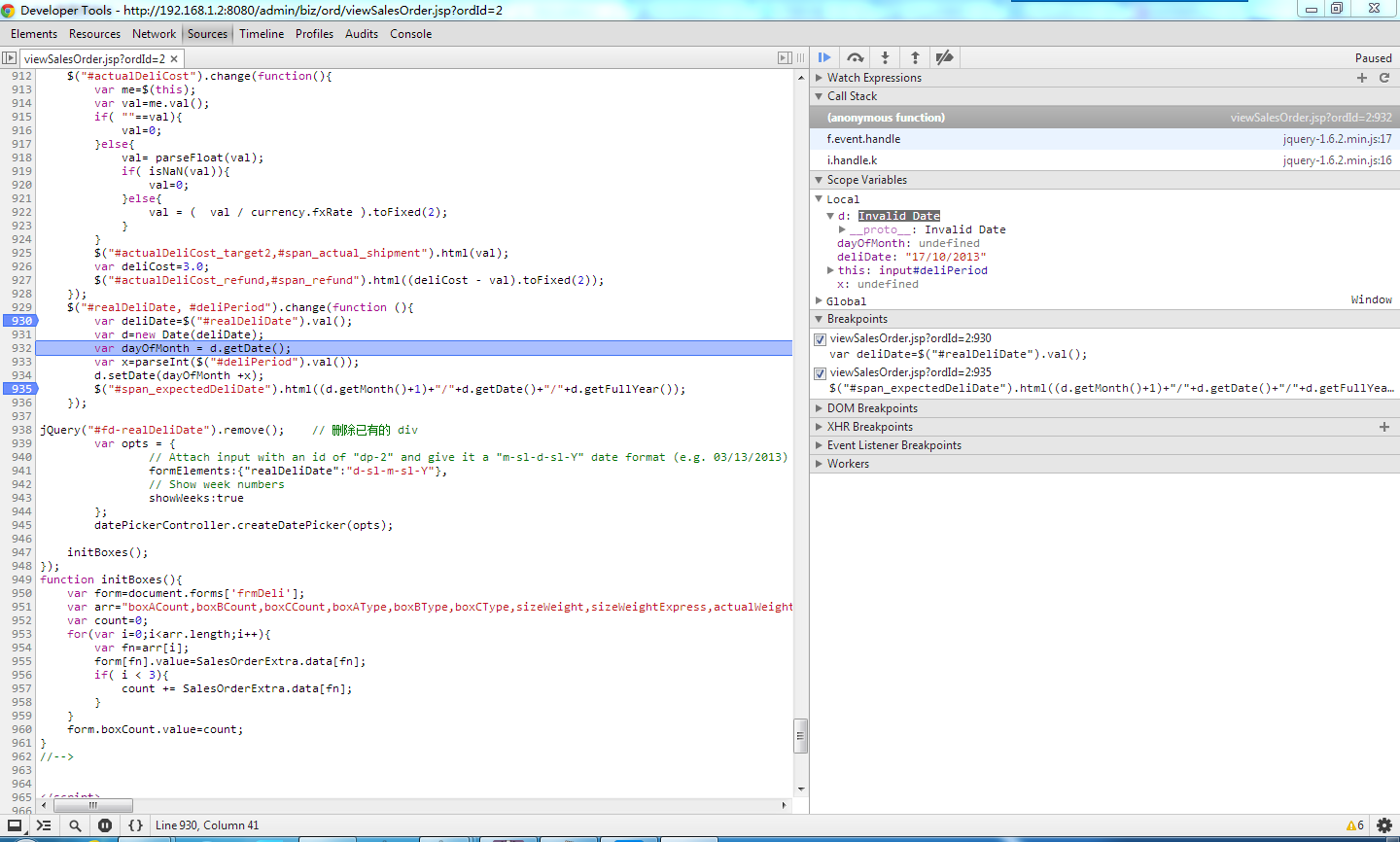
截图:

---------------
【问题】
var d=new Date(deliDate); //注:1.只要把日期选择器的格式改为d-sl-m-sl-Y,调试时发现 d就是无效日期;2.之前是m-sl-d-sl-Y,d的值就是正常值(即mm/dd/yyyy)————看了w3c,好像也不是很清楚???
另外,js到底是如何把字符串变量格式化为指定格式的日期的呢?
最佳答案
0
可以看看这代码:
var dateFormat = function () { var token = /d{1,4}|m{1,4}|yy(?:yy)?|([HhMsTt])\1?|[LloSZ]|"[^"]*"|'[^']*'/g, timezone = /\b(?:[PMCEA][SDP]T|(?:Pacific|Mountain|Central|Eastern|Atlantic) (?:Standard|Daylight|Prevailing) Time|(?:GMT|UTC)(?:[-+]\d{4})?)\b/g, timezoneClip = /[^-+\dA-Z]/g, pad = function (val, len) { val = String(val); len = len || 2; while (val.length < len) val = "0" + val; return val; }; // Regexes and supporting functions are cached through closure return function (date, mask, utc) { var dF = dateFormat; // You can't provide utc if you skip other args (use the "UTC:" mask prefix) if (arguments.length == 1 && Object.prototype.toString.call(date) == "[object String]" && !/\d/.test(date)) { mask = date; date = undefined; } // Passing date through Date applies Date.parse, if necessary date = date ? new Date(date) : new Date; if (isNaN(date)) throw SyntaxError("invalid date"); mask = String(dF.masks[mask] || mask || dF.masks["default"]); // Allow setting the utc argument via the mask if (mask.slice(0, 4) == "UTC:") { mask = mask.slice(4); utc = true; } var _ = utc ? "getUTC" : "get", d = date[_ + "Date"](), D = date[_ + "Day"](), m = date[_ + "Month"](), y = date[_ + "FullYear"](), H = date[_ + "Hours"](), M = date[_ + "Minutes"](), s = date[_ + "Seconds"](), L = date[_ + "Milliseconds"](), o = utc ? 0 : date.getTimezoneOffset(), flags = { d: d, dd: pad(d), ddd: dF.i18n.dayNames[D], dddd: dF.i18n.dayNames[D + 7], m: m + 1, mm: pad(m + 1), mmm: dF.i18n.monthNames[m], mmmm: dF.i18n.monthNames[m + 12], yy: String(y).slice(2), yyyy: y, h: H % 12 || 12, hh: pad(H % 12 || 12), H: H, HH: pad(H), M: M, MM: pad(M), s: s, ss: pad(s), l: pad(L, 3), L: pad(L > 99 ? Math.round(L / 10) : L), t: H < 12 ? "a" : "p", tt: H < 12 ? "am" : "pm", T: H < 12 ? "A" : "P", TT: H < 12 ? "AM" : "PM", Z: utc ? "UTC" : (String(date).match(timezone) || [""]).pop().replace(timezoneClip, ""), o: (o > 0 ? "-" : "+") + pad(Math.floor(Math.abs(o) / 60) * 100 + Math.abs(o) % 60, 4), S: ["th", "st", "nd", "rd"][d % 10 > 3 ? 0 : (d % 100 - d % 10 != 10) * d % 10] }; return mask.replace(token, function ($0) { return $0 in flags ? flags[$0] : $0.slice(1, $0.length - 1); }); }; }(); // Some common format strings dateFormat.masks = { "default": "ddd mmm dd yyyy HH:MM:ss", shortDate: "m/d/yy", mediumDate: "mmm d, yyyy", longDate: "mmmm d, yyyy", fullDate: "dddd, mmmm d, yyyy", shortTime: "h:MM TT", mediumTime: "h:MM:ss TT", longTime: "h:MM:ss TT Z", isoDate: "yyyy-mm-dd", isoTime: "HH:MM:ss", isoDateTime: "yyyy-mm-dd'T'HH:MM:ss", isoUtcDateTime: "UTC:yyyy-mm-dd'T'HH:MM:ss'Z'" }; // Internationalization strings dateFormat.i18n = { dayNames: [ "Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday" ], monthNames: [ "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec", "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ] }; // For convenience... Date.prototype.format = function (mask, utc) { return dateFormat(this, mask, utc); };
收获园豆:10
不好意思~ 你能直接指出我的错误在哪里么,因为我看了上面的也不是很清楚……
谢谢您的回复










