easyui-combobox select

这是前台代码:
<input id="ddlDistrict" class="easyui-combobox" style="width: 76px" data-options="url: getRootPath() + '/ServerDictionaryService.svc/GetWardTypeListList',valueField:'DistrictNo',textField:'CName',panelHeight:'auto'
" />
----------------------------------
这是 url 调用wcf
public BaseResultList<District> GetWardTypeListList(string where)
{
BaseResultList<Model.District> DistrictListList = new BaseResultList<District>();
try
{
Model.District model = new District();
DataSet ds = IBDistrictBLL.GetAllList();
if (ds != null && ds.Tables.Count > 0 && ds.Tables[0].Rows.Count > 0)
{
DistrictListList.rows = IBDistrictBLL.DataTableToList(ds.Tables[0]);
DistrictListList.total = IBDistrictBLL.GetTotalCount(model);
}
DistrictListList.success = true;
DistrictListList.msg = "成功";
}
catch (Exception ex)
{
DistrictListList.success = false;
DistrictListList.msg = ex.Message;
}
return DistrictListList;
//throw new NotImplementedException();
}
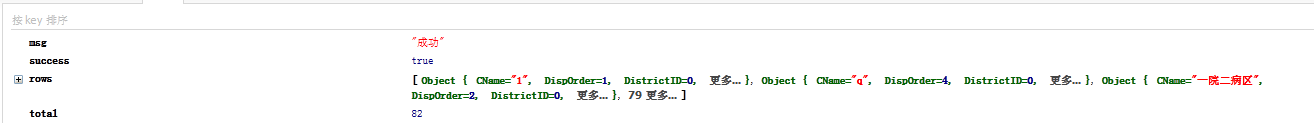
返回的json:

为什么select标签绑定的信息不能显示出来
你这样是出不来的。
后台直接return DistrictListList.rows 才可以。
你看一下json就能明白了,返回的json有一个{rows:{}},多嵌套了一层,所以combobox不能识别。返回的json应该是{[],[]}这样就可以的!
后台直接return DistrictListList.rows 他是报错的 ,我加了这个代码,loadFilter:function(data){return data.rows} 发现还是不行,,,
如果 return DistrictListList.rows 是报错 然后我修改wcf服务
public BaseResultList<District> GetWardTypeListList(string where)
{
BaseResultList<Model.District> DistrictListList = new BaseResultList<District>();
Model.District model = new District();
DataSet ds = IBDistrictBLL.GetAllList();
if (ds != null && ds.Tables.Count > 0 && ds.Tables[0].Rows.Count > 0)
{
DistrictListList.rows = IBDistrictBLL.DataTableToList(ds.Tables[0]);
}
return DistrictListList.rows;
}
但是 
@我的园子你评论: 后台的代码你就自己改吧,我就不多说了,你只要看到json返回的是[{},{}]这样的就可以了










