怎样获取优酷站内视频的MP4格式地址,嵌入到手机页面播放

最近的有关项目需要使用video标签播放视频,并且视频的路径src是优酷里面的视频,所以需要得到优酷里面的mp4路径才能播放。
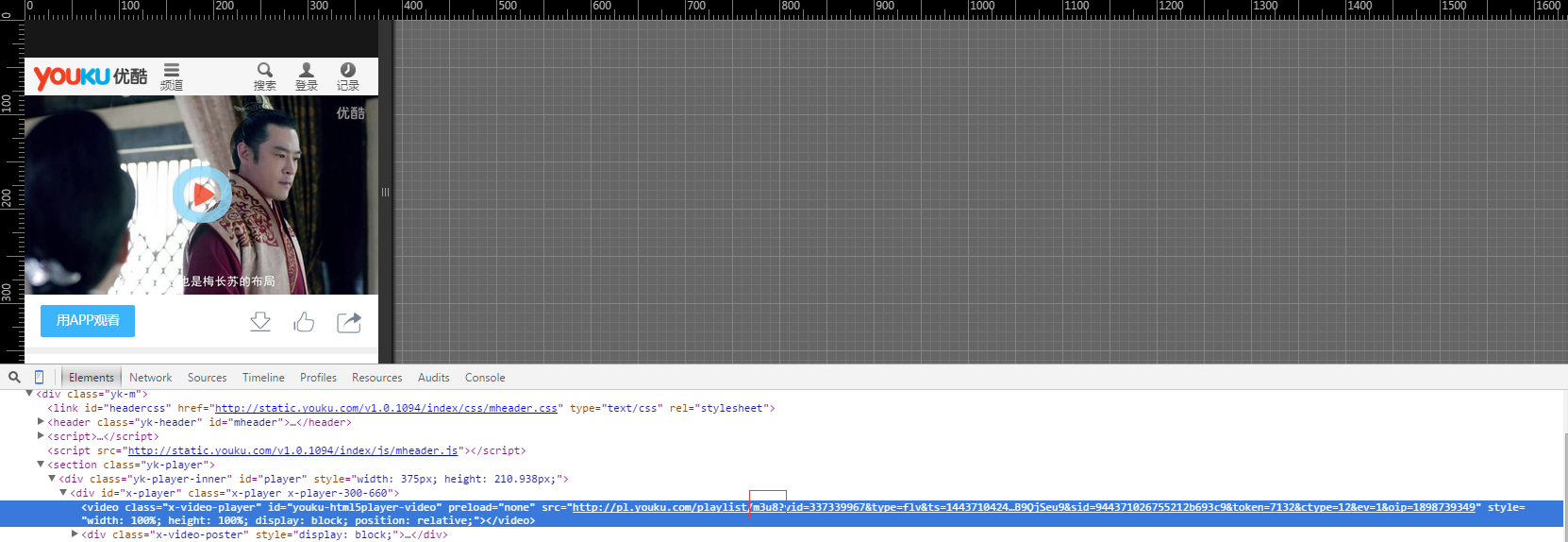
但是在网上查了下资料,看到优酷的播放格式是一个m3u8文件,如图所示:(请问在移动端页面中播放优酷里面的视频,怎样实现?)

M3U8文件是指UTF-8编码格式的M3U文件。M3U文件是记录了一个索引纯文本文件,打开它时播放软件并不是播放它,而是根据它的索引找到对应的音视频文件的网络地址进行在线播放。
哥们,问题解决了么?我这边到是能获取到优酷的视频链接,前缀都相同为http://player.youku.com/embed/,后面再加上优酷视频的id(例如XMTMzNDkzNjQ3Ng==)就可以在手机端播放了,我用的是iframe标签播放的,不能用video标签,但是我这边有一个技术性问题就是iframe标签中的视频不能再app中全屏播放。。。。
为什么我试了你这个方法,在浏览器的手机模拟器上播放不了呢,是H5页嵌入了这个iframe标签来嵌入优酷视频,视频播放不了,还报错。
@丫丫123: 优酷里面有个开发者视频引用代码的,引用之后可以观看
@大约在夏季: 在哪呢?怎么找不到开发者视频引用代码
@丫丫123: http://cloud.youku.com/tools/
@大约在夏季: 你可以登录优酷视频云看看,如果不介意广告的话就用我上面说的用iframe标签,加上优酷视频的id就行了
@大约在夏季: 可是在移动端播放不了,先不说广告的事,在pc端是没问题的,但是移动端视频播放不了,你知道是怎么回事吗?
@丫丫123: 把你的程序发过来我看看
@大约在夏季: <div>
<iframe height=210 width="100%" src="http://player.youku.com/embed/XNDM3MjI5MjQw" frameborder=0 allowfullscreen></iframe>
</div>
关键的代码就是写了这个,那个src的值是在优酷那点击分享之后出现三个地址,直接复制的通用地址。但是在移动端的模拟器上播放不了。
@丫丫123: 不好意思刚刚有点忙,我刚刚在手机中看了一下,可以打开啊
<html>
<body >
<div height="410px" width="100%">
<iframe height="410px" width="100%" src="http://player.youku.com/embed/XNDM3MjI5MjQw" frameborder=0 allowfullscreen></iframe>
</div>
</body>
</html>










