Html.RadioButton如何判断数据库中的数据然后确定是否checked

<%=Html.RadioButton("SEX", "男",new {@checked="Model.SEX.Equals(男)?checked:unchecked"})%>这个无效,求指点
new {@checked=Model.SEX.Equals("男")?"checked":"unchecked"}
点开还是男


控制器:
public ActionResult JianLi()
{
........省略
return view(u);
}
public ActionResult GetBasicInformation()
{
........省略
return PartialView(u);
}
[HttpPost]
public PartialViewResult GetBasicInformation(EmployeeModelUser u)
{
........省略
return PartialView(u1);
}
JianLi.aspx视图节选:
<%Html.Action("GetBasicInformation", new AjaxOptions { UpdateTargetId = "basicInfo" }); %>
<%using (Ajax.BeginForm("GetBasicInformation", "Employee", new AjaxOptions { UpdateTargetId = "basicInfo", LoadingElementId = "loading", LoadingElementDuration = 3000, Url = Url.Action("GetBasicInformation"), HttpMethod = "Post" }, new { @class = "profileForm", id = "BasicInformation" }))
{ %>
<li class="current">
男<em></em>
<%=Html.RadioButton("SEX", "男",new {@checked="Model.SEX.Equals(男)?checked:unchecked"})%>
</li>
<li>
女<em></em>
<%=Html.RadioButton("SEX", "女",new {@checked="Model.SEX.Equals(女)?checked:unchecked"})%>
</li>
@屠龙灬世家: 你想要的效果是什么样的
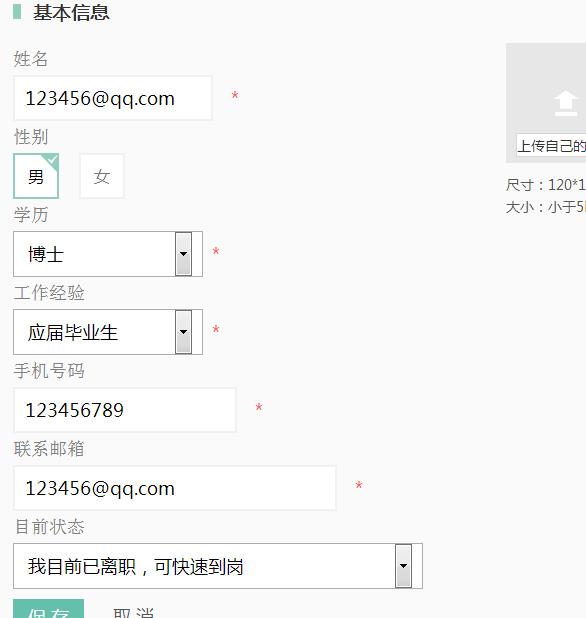
@jello chen: 第一张图是女的,第二张图是点开基本信息一栏显示是男的,别的信息都是对的(注:第一张图是基本信息未展开,第二张是点击基本信息右上角的按钮后,显示的修改基本信息表格);而且我修改别的信息(例如:手机号)ajax后,信息显示是对的,不过再点开基本信息一栏,性别“女”不能点击了。
<li class="current">
男<em></em>
<%=Html.RadioButton("SEX", "男",new {@checked="Model.SEX.Equals(男)?checked:unchecked"})%>
</li>
<li>
女<em></em>
<%=Html.RadioButton("SEX", "女",new {@checked="Model.SEX.Equals(女)?checked:unchecked"})%>
这里的<li>的class没有修改,改下就对了。











