HTML如何实现网页版新浪微博中拉动最右边滚动条,而中间部分在动其他地方不动
0

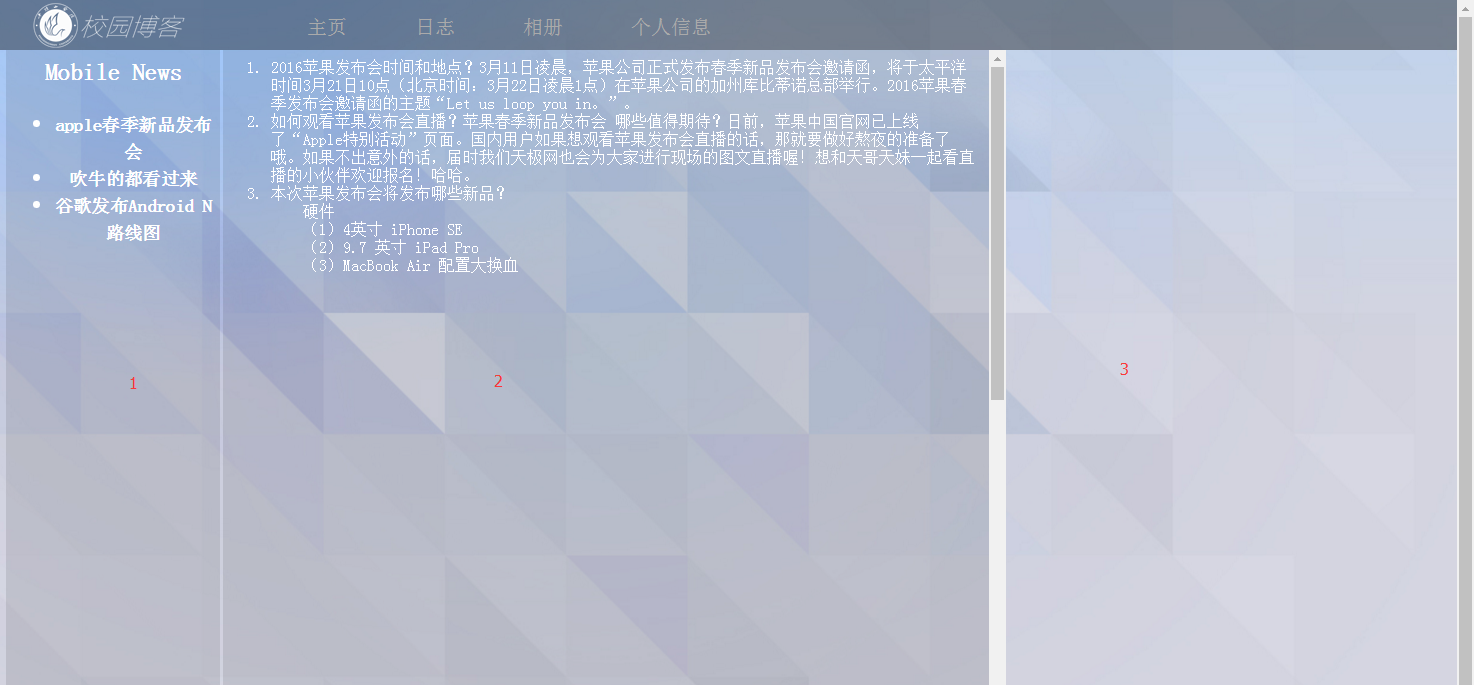
 现在是1以及最顶部的菜单栏已结固定,2有滚动条,最右边也有滚动条,我想实现(或者类似)新浪微博那种拉动最右边的滚动条,图中2处内容可以动,各位大哥有没有例子或者方法让小弟学习一下呢?或者还是我div分的有问题呢?
现在是1以及最顶部的菜单栏已结固定,2有滚动条,最右边也有滚动条,我想实现(或者类似)新浪微博那种拉动最右边的滚动条,图中2处内容可以动,各位大哥有没有例子或者方法让小弟学习一下呢?或者还是我div分的有问题呢?
想
最佳答案
0
把不动的那部分用定位position:fixed固定在页面最顶端或者最底端,css里面定位那章里面讲过,希望能帮到你,我现在也是初级前端的水平,不过css那块还是比较精通的,现在在攻js,jQ欢迎一起交流学习!^_^
收获园豆:10
固定部分我知道的亲,关键就是中间部分,应该是侧边栏停靠效果怎么实现呢?










