ECharts画图
0

我要实现如下效果

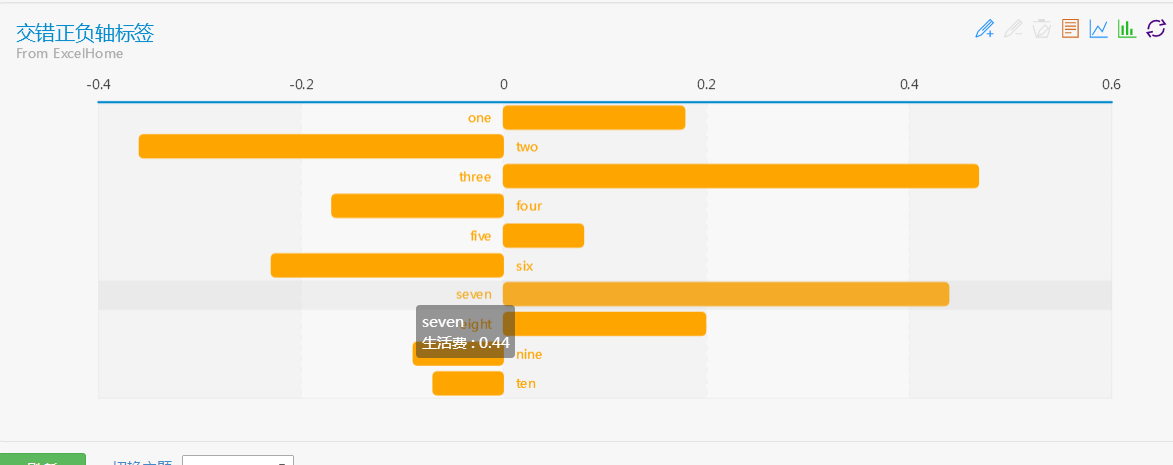
使用ECharts的下图这个例子该怎么做呢?

问题补充:
ECharts中有交错轴的图表,我想在左右两边添加我需要的列,而且要对齐,怎么做?
最佳答案
0
此处应该自己画table。
收获园豆:10
我的颜色是根据数值动态填充的,这个要我自己控制?
@千亦千寻: 是的话,自己用js来构造这个table就是了。
@幻天芒: 太麻烦了因为ECharts有这个图标,就是左右两边没有我要的列,我想问的是能不能通过ECharts加入这些列呢?
其他回答(3)
0
这么简单的效果还用EChars?
0
var labelRight = { normal: { position: 'right' } }; option = { title: { text: '交错正负轴标签', subtext: 'From ExcelHome', sublink: 'http://e.weibo.com/1341556070/AjwF2AgQm' }, tooltip : { trigger: 'axis', axisPointer : { // 坐标轴指示器,坐标轴触发有效 type : 'shadow' // 默认为直线,可选为:'line' | 'shadow' } }, grid: { top: 80, bottom: 30 }, xAxis: { type : 'value', position: 'top', splitLine: {lineStyle:{type:'dashed'}}, }, yAxis: { type : 'category', axisLine: {show: false}, axisLabel: {show: false}, axisTick: {show: false}, splitLine: {show: false}, data : ['-3', '7', '-4', '5'] }, series : [ { name:'生活费', type:'bar', stack: '总量', label: { normal: { show: true, formatter: '{b}' } }, data:[-3,7,-4,5] } ] };
收获园豆:10
我知道这个,但是这个怎么在左右两边添加我要的列呢?而且要每行对齐
0
没人有好的解决方案么










