JSP 页面 img标签路径问题
0

一个jsp页面如下
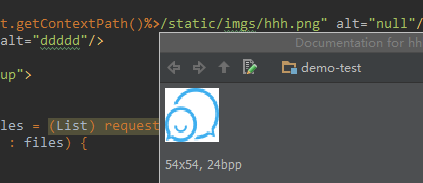
<div class="container"> <div class="control-group"> <h3>文件展示</h3> <img src="<%=request.getContextPath()%>/static/imgs/hhh.png" alt="null"/> <img src="hhh.png" alt="ddddd"/> </div> </div>
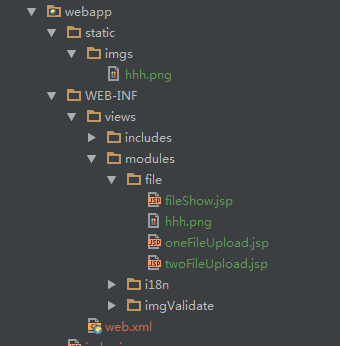
文件的webapp结构如下:

两个图片存放在不一样的位置,鼠标悬浮的时候会显示出图片,如下:

但是jsp页面均无法显示。
这是为何啊?
最佳答案
0
在测试过程中也尝试使用了<%=request.getContextPath()%>等,但是依旧不能解决问题。总重解决问题方法如下:在运行tomcat中添加一个虚拟映射目录,指向图片文件所在的文件夹,直接在img标签所使用的图片的名称前添加映射名即可。然后再运行tomcat便可成功显示,至于web-inf下的图片显示 还未找到解决办法 。而我急着结贴原因是,红色提醒圆点很碍眼。。。
其他回答(3)
0
你的jsp页面能正常访问到么
能啊 不过已解决
0
这种情况应该是样式阻止了图片展示,要查看页面展示中图片的域是否满足条件
0
<%=request.getContextPath()%> 前面加一个 / 试试?
1. 基于安全考虑,WEB-INF 下的文件不能直接访问,拿出来吧。
2. 你的JSP的basePath也可能不在根目录下,所以稳健点: /{contextPath}/{your img src}
收获园豆:10
加过了 但是还是无法使用 不过解决了 通过创建了一个虚拟映射目录
@青色枫xw: 你WEB-INF下的jsp是直接通过url请求访问到的?还是请求了servlet/action后dispatch过去的?按说WEB-INF直接通过URL访问是没权限的,所以直接请求的话啥也请求不到才对。
@之奇一昂: 通过action得到的










