求大神帮助,实在不知道什么错了
0

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1{
height: 200px;
width: 120px;
overflow: scroll;
border: 1px solid #67cf22;
}
.ul1 {
padding: 0;
margin: 0;
list-style: none;
}
.ul1 li{
height: 30px;
width: 100px;
font-size: 22px;
line-height: 30px;
text-align: center;
background: gray;
border-radius: 3px;
border: 1px blacksolid;
}
</style>
</head>
<body>
<div class="div1">
<ul class="ul1">
<li>第一课</li>
<li>第二课</li>
<li>第三课</li>
<li>第四课</li>
<li>第五课</li>
<li>第六课</li>
<li>第七课</li>
<li>第八课</li>
<li>第九课</li>
</ul>
</div>
</body>
<script>
var div1=document.getElementsByClassName("div1")[0];
var li1=document.getElementsByClassName("ul1")[0].getElementsByTagName("li");
var liHeight=parseInt(getComputedStyle(li1[0],"").height);
for (var i=0;i<li1.length;i++){
li1[i].index=i;
li1[i].onclick=function(){
console.log(div1);
div1.scrollTo(0,this.index*liHeight);
}
}
</script>
</html>
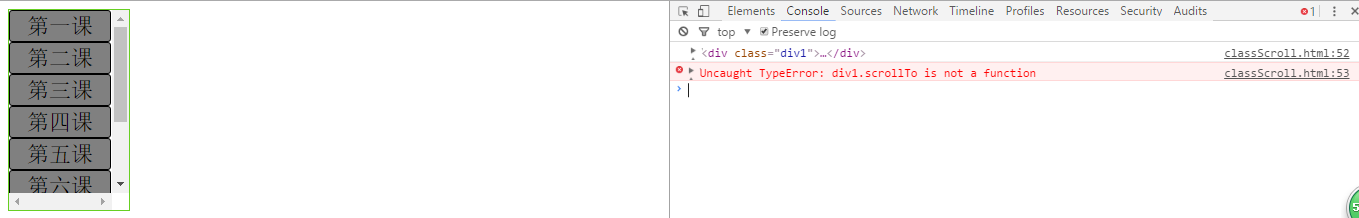
请大神帮忙看下这个代码,为什么运行之后点击li出现这样的结果;

实在找不出原因了
所有回答(4)
0
scrollTop 本来就不是个function 呀。 是个值好吧。
0
getComputedStyle
这个函数没有听说过。。。
getComputedStyle 获取经过渲染后的element的style
0
scrollTo 是window的方法,不是element的。谢谢。
element要用,可以使用jquery的scrolltop()
0
应该是window.scrollTo(100,500);
你的div1定义过scrollTo方法?










