谁能教教我ajax上传表单数据= =
0
最佳答案
0
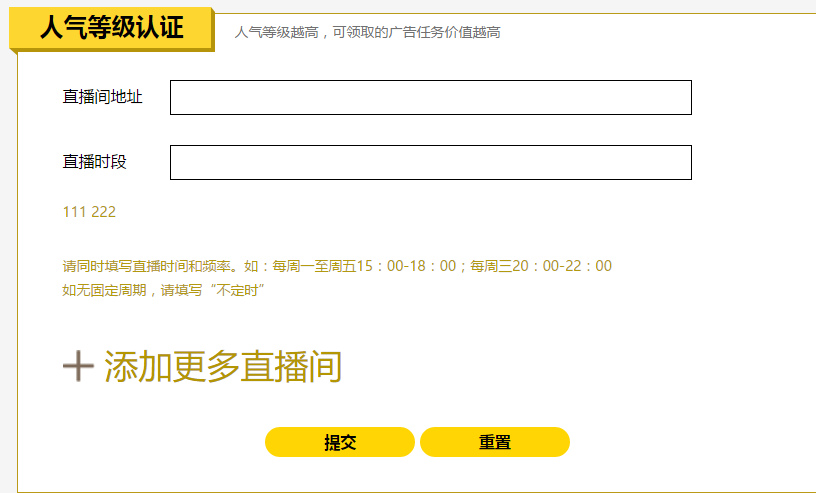
比如现在这个提交按钮的 id 为 submit:
$(function() {
$("#submit")
.click(function() {
var url = $("#url-id").val();
var timepart = $("#time-part").val();
if (!utilObj.IsURL(url)) {
alert('URL不合法');
return false;
}
if (!utilObj.isValidReg(timepart)) {
alert('时间不合法');
return false;
}
$.ajax({
url: "url",
dataType: "json",
data: param, //参数值,json格式
type: "GET",
success: function (req) {
//Todo
}
});
});
})
收获园豆:50
IsURL isValidReg大哥,这两个代表什么呀?
- -找到了。。看到了。。谢谢大哥。。
其他回答(2)
0
这个搜索一下不难吧 假设两个input id分别为 liveurl,livetime
提交的事件伪代码这么写
var url=$("#liveurl").val(),time=$(#livetime).val();
接着判断url有效性 可以用正则等方式判断 这里简单点判断是否http://开头 这个时间点不是非法字符不知道你想表达的哪种
if(url.indexOf("http://")==-1){
alert("url地址不正确");
}
if(time怎么怎么样){
alert("时间段不合法");
}
接着提交数据
$.post("提交的地址",{url:url,time:time},function(data){
//回调
},'json');
0
不会Ajax???
嗯 。。。