froala editor 编辑器如何在光标处插入图片
0

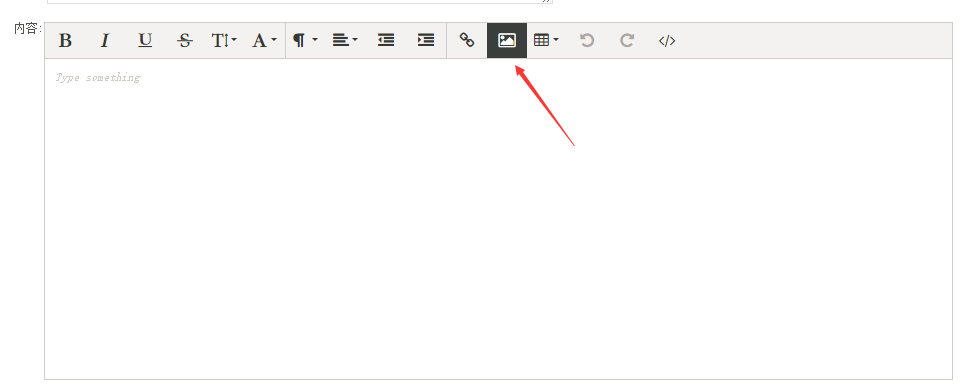
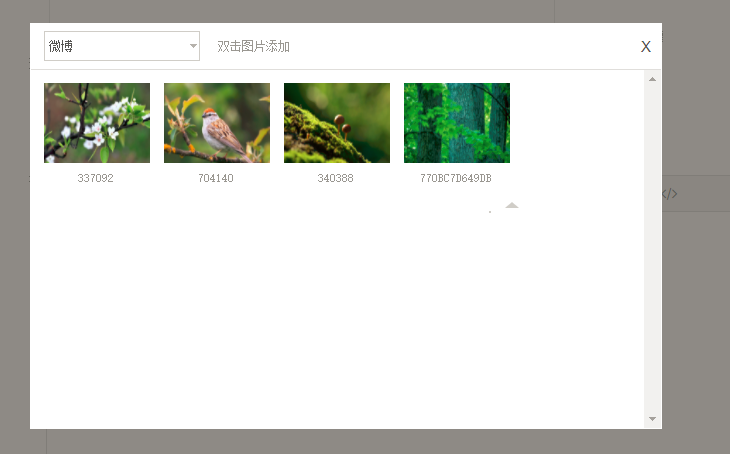
froala_editor 编辑器的添加图片原本是从本地上传的,我没有用他的添加图片功能,我把他改成从相册添加。但我做了一个js 只能在内容末尾添加 ,不能在光标处插入。


问题补充:
//点击弹出层-编辑器 $(function () { $(".fa-picture-o").click(function () { $(".overlayerbg").css({ display: "block", height: $(document).height() }); $("#showbox_editor").css({ left: ($("body").width() - $("#showbox_editor").width()) / 2 - 20 + "px", top: ($(window).height() - $("#showbox_editor").height()) / 2 + $(window).scrollTop() + "px", display: "block" }); }); $(".close").click(function () { $(".overlayerbg").css("display", "none"); $("#showbox_editor").css("display", "none"); }); }) //鼠标双击添加图片同时关闭弹出层-编辑器 $(function () { $("#showbox_content_editor li").on('dblclick', function () { var imgsrc = ""; imgsrc = $(this).find("input").val(); $(".froala-element").focus().append('<img src="' + imgsrc + '"/>'); $(".overlayerbg").css("display", "none"); $("#showbox_editor").css("display", "none"); }); })
最佳答案
0
原来 froala editor 编辑器在点击添加图片按钮的时候自动加了两个 class="f-marker" 的标签,有了这个就很容易解决了。
其他回答(1)
0

主要技术点就是在于如何记录光标位置;
收获园豆:5
可以把代码粘贴出来不,太难敲代码。










