Openlayers加载ArcGIS制作的本地瓦片

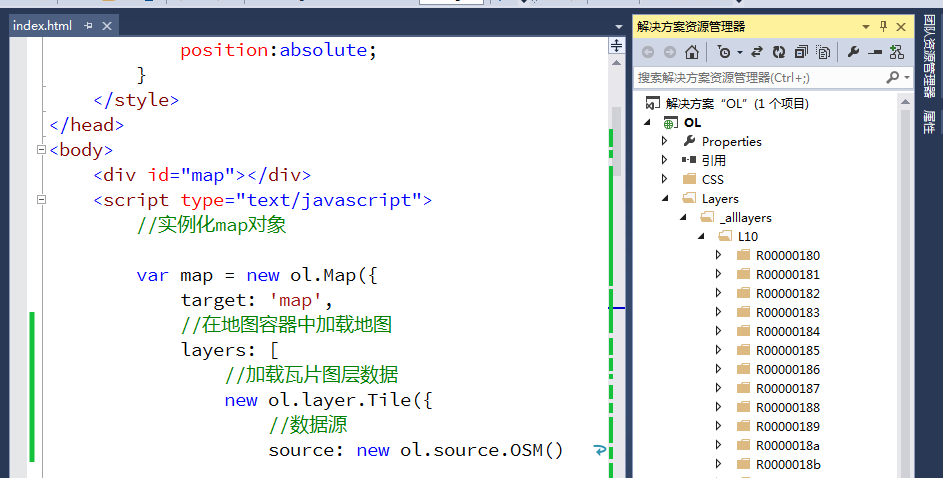
我拿到的是已经完成配图、切好的瓦片,层级和名称如下:

目前的程序是在VS中使用Openlayers3写的,能显示OSM的在线数据。程序的Layers目录存放的是切好的瓦片。

我想在Openlayers中加载这些瓦片,
1.这些切好的瓦片放在程序中的目录下,是不是已经可以了,还是需要其他操作?
2.是使用
new ol.layer.Tile
source: new ol.source.TileImage
的方式加载瓦片吗?怎么去读取每一个图片显示出来?
折腾了很久没加载出来,请大家帮忙看看,最好能给出示例源码,谢谢啦!
完美解决!!!
Layers/_alllayers/ 为瓦片的路径
map为openlayers的实例对象
function zeroPad(num, len, radix) {
var str = num.toString(radix || 10);
while (str.length < len) {
str = "0" + str;
}
return str;
}
var tileLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
tileUrlFunction: function (tileCoord) {
var x = 'C' + zeroPad(tileCoord[1], 8, 16);
var y = 'R' + zeroPad(-tileCoord[2] - 1, 8, 16);
var z = 'L' + zeroPad(tileCoord[0], 2, 10);
return 'Layers/_alllayers/' + z + '/' + y + '/' + x + '.png';
},
projection: 'EPSG:3857'
})
});
map.addLayer(tileLayer);
Not allowed to load local resource: file:///E:/works/img/1-2.jpg
请教,图片是本地文件夹,这么办
把图片资源发布成服务,可以使用tomcat或IIS
@橘生淮南_: 谢谢,
已经解决了,写的是electron程序,在main里面添加属性就可以加载本地图片了
@橘生淮南_:
function zeroPad(num, len, radix) {
var str = num.toString(radix || 10);
while (str.length < len) {
str = "0" + str;
}
return str;
}
看不懂这段代码==











