MVC 验证提示信息显示的位置一直在第二行
0
最佳答案
0
主要是当前引用的jq 验证库 和界面样式是否有冲突,可以自己定义,或者写一个js 将提示消息加到文本框后面
其他回答(2)
0
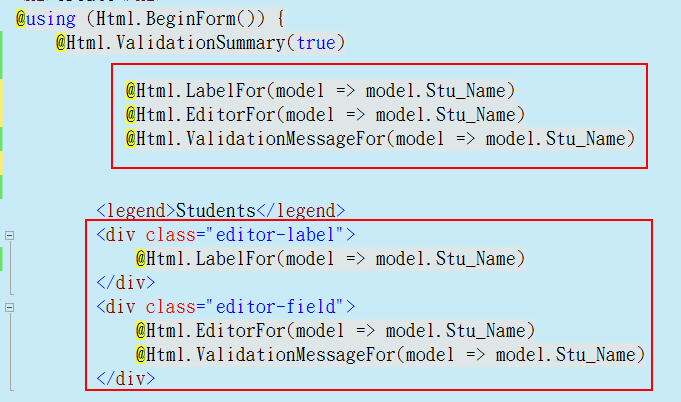
布局问题,将错误提示用html标签包起来加上css就好了!
收获园豆:2
0
把validationMessage放到相应控件上方,然后添加一个类,就可以用css 控制了。
<p>@Html.ValidationMessageFor(model => model.Stu_Name,new{@class="CssClass"})</p>
收获园豆:3