如何自定义伪类content:“\e908”,SVG图标
0

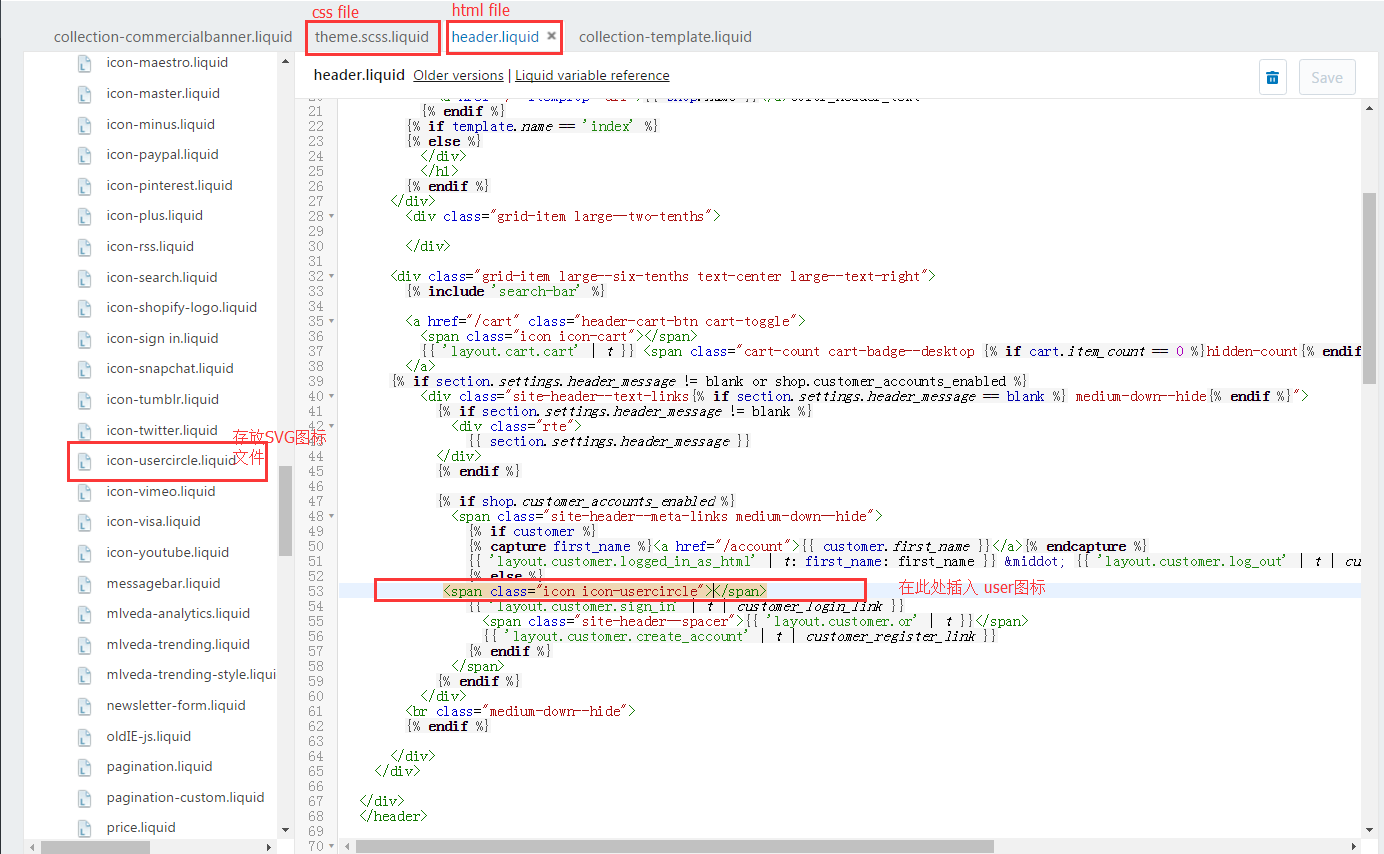
在shopify平台上面制作网站,编辑图标的时候,把自己制作的svg文件放到,Snippets文件下面保存为icon.(名称).liquild,发现css文件里面有一个/*icon mapping*/content:“\e908”.....
在html里面插入<span class="icon icon-signin"></span>。情况一:显示不了图标;(显示一个方块)
问?:感觉svg文件(icon).(名称).liquild失效的没有使用成功。
问?:css中before伪类的编码如何自定义(例如;我想定义一个content:“\e90d”代表我插入的SVG图标)
所有回答(1)
0
把svg图标存放在一个字体文件里面就可以使用类似 \e908 就代表一个图标。生成可以借助iconfont