微信小程序如何禁止input失去焦点时的键盘回落
0

简述:页面上有两个input,第一个input自动聚焦,当第一个input失去焦点之后,第二个input自动聚焦。在第二次的聚焦过程中,第一次聚焦时弹出的键盘会短暂回落,在第二次聚焦时再次弹出。
请问:如何避免第一次失去焦点时的回落?(说的我自己都有点迷糊了~)简单的说就是,只要键盘弹出来后,只要不切换页面就不要再退回去了。
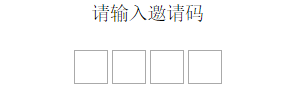
图例:

我想做个这样的东西,输入完毕自动跳转。但是每输完一个值,键盘就缩回去了,又马上弹出来。
最佳答案
0
用一个input 然后把这个input的的边框改为无,背景色改为周围颜色或透明,子间距设置大点。
然后用4个元素的正方形定位到指定位置
这样就一个input框就不好出现焦点和输入框的问题了
收获园豆:10
哈哈,好巧妙的方法。读了两遍才缓过来~
但是这样似乎有点问题,如果我输入了3个值,然后切换到第一个值的位置并且删除第一个值,后面的距离肯定会产生问题
@好来污影后: 修改验证码的几率不是很大吧,但是解决了书法入法的问题,权衡下利弊吧
@好来污影后: 还有有种方法,就是一个input 在输入的字数 自动 改为input的位置,没输入一个字,分别赋值给相应的位置
@慧☆星: 谢谢你耐心的解答~
其他回答(1)
0










