使用jQuery的异步方法获取数据

急救答案补全
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="jquery-1.8.3.min.js"></script>
</head>
<body>
<button>用$.getJSON方法获取JSON文件数据</button>
<ul id="result"></ul>
<script>
$(document).ready(function(){
var $username = $('#username'),
$result = $('#result'),
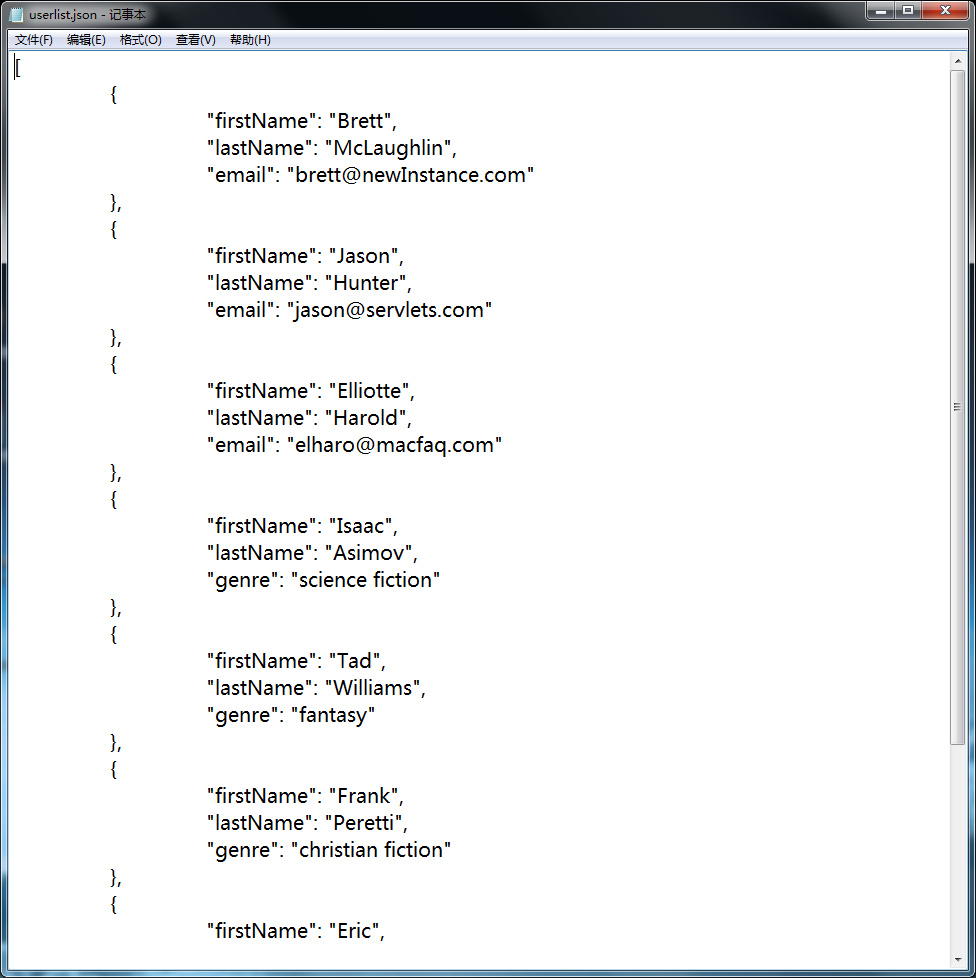
url = 'userlist.json';
$('button').on('click', function() {
//获取json数据并以列表形式显示在result中
})
})
</script>
</body>
</html>
$.post(url, { username: $username}, function (data) {
$("#result").html(data);
});
要是data是个集合的话,data点出来属性。要是data不是object对象,用eval函数,转一下。
没有出来
$.post这个地方要用$.getJSON的方法
@小小娜: 突然明白了你想干啥。http://www.w3school.com.cn/tiy/t.asp?f=jquery_ajax_getjson
看看这个例子。直接获取json数据,获取出来要遍历下,用 $.each,这个函数
$.each(result, function(i, field){
$("p").append(field + " ");
});
@神雕爱大侠:
没有出来,是我那个地方也的有问题吗
$(document).ready(function(){
var $username = $('#username'),
$result = $('#result'),
url = 'userlist.json';
$('button').on('click', function() {
//获取json数据并以列表形式显示在result中
$.getJSON('userlist.json',function(data){
$.each(data,function(i,n){
userlist+="<li>"+n["optionValue"]+"</li>";
});
userlist+="</ul>";
$('#result').append(userlist);
});
return false;
})
})
@小小娜:
$.each(data,function(i,n){
userlist+="<li>"+n+"</li>";
});
userlist+="</ul>";
$('#result').append(userlist);
});
@神雕爱大侠: 不好用,会是因为这的问题吗?
var $username = $('#username'),
$result = $('#result'),
url = 'userlist.json';

@小小娜: 刚看了下,你这种数据格式没问题,而且我换成这种格式,下面代码也能执行。
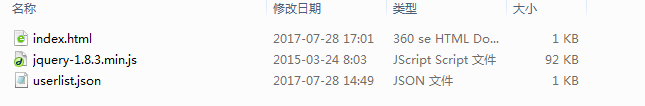
我觉得你是不是在一个文件夹里,直接放了这两个文件?这样是不行的,这样会报错,ajax只支持HTTP,https,这种错误。你新建个网站项目,然后在把这两个文件加入到项目里,这样是可行的。
$(document).ready(function(){ $("button").click(function(){ $.getJSON("a.js",function(result){ $.each(result, function(i, field){ alert(field.firstName); alert(field.lastName); }); }); }); });
@神雕爱大侠: 我只有一个文件
$.getJSON('userlist.json',function(data){这就开始错了
@小小娜: 报的啥错,你是在一个项目里做的?还是就一个html文件,一个json文件?
@神雕爱大侠: 
做的alart没有弹出
@小小娜: 我qq 809794333,用这个吧,贴子麻烦
@神雕爱大侠: 好的
发个POST请求,然后在成功的返回方法中加载你的数据。
$("#id").html(data)$.ajax({ type: "post", url: "path", cache:false, async:false, dataType: "JSON", success: function(xmlobj){
for(....){
$('#result').append(....);
} } });
要用$.getJSON方法
.getJson参考:http://www.w3school.com.cn/jquery/ajax_getjson.asp
谢谢
@小小娜: 问题解决了吗?
@金琥: 没有
@小小娜:
列表参考:http://www.jb51.net/article/43780.htm
@金琥:
没出来
$(document).ready(function(){
var $username = $('#username'),
$result = $('#result'),
url = 'userlist.json';
$('button').on('click', function() {
//获取json数据并以列表形式显示在result中
$.getJSON('userlist.json',function(data){
$.each(data,function(i,n){
userlist+="<li>"+n["optionValue"]+"</li>";
});
userlist+="</ul>";
$('#result').append(userlist);
});
return false;
})
})
@小小娜:
$.getJSON('userlist.json',function(data){ var userStr="<ul>"; $.each(data,function(i,n){ userStr+="<li>"+n["optionValue"]+"</li>"; }); userStr+="</ul>"; $('#result').append(userStr); }); return false;
写成这样,在试试
@金琥: 不好用,会因为这个吗
var $username = $('#username'),
$result = $('#result'),
url = 'userlist.json';
@小小娜: 你用alert("111");提示框调试,每一步都写入不同的提示框,什么时候没有提示框了,就说明错在哪里了。
@金琥: $.getJSON("userlist.json",function(data){这就错了










