如何去掉IE浏览器下面select的默认样式?
下方有链接,你可以研究一下全兼容问题
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
<!--
*{padding:0; margin:0}
body{font-size:12px}
select{height:22px; line-height:18px; padding:2px 0}
-->
</style>
</head>
<body>
<div style="margin-top:20px; margin-left:20px; background:#000">
<select>
<option>演示问题一</option>
<option>演示问题二</option>
<option>演示问题三</option>
<option>演示问题四</option>
<option>演示问题五</option>
</select>
</div>
</body>
</html>
出自http://www.cnblogs.com/xuemingyao/p/6000926.html
百度:浏览器兼容性
百度了好多,都没有找到解决的办法尼
@mayan马燕: 哈哈,前端反正最烦的就是兼容性,我不太清楚,我做后端的
不想跟着浏览器走.就下个下拉菜单插件.
大神,您好,那个目前有解决的办法吗?
@mayan马燕: 下个下拉菜单插件.
@吴瑞祥: 因为我现在整个项目都是用的html里面的select下拉框,如果换个方式,不知道需不需要整个项目都要替换?
@mayan马燕: 是的.
用这个吧:
https://silviomoreto.github.io/bootstrap-select/examples/
可以考虑使用三楼的bootstrap里包含的第三方插件,不要用原生的select。
IE select的默认样式好像去不掉









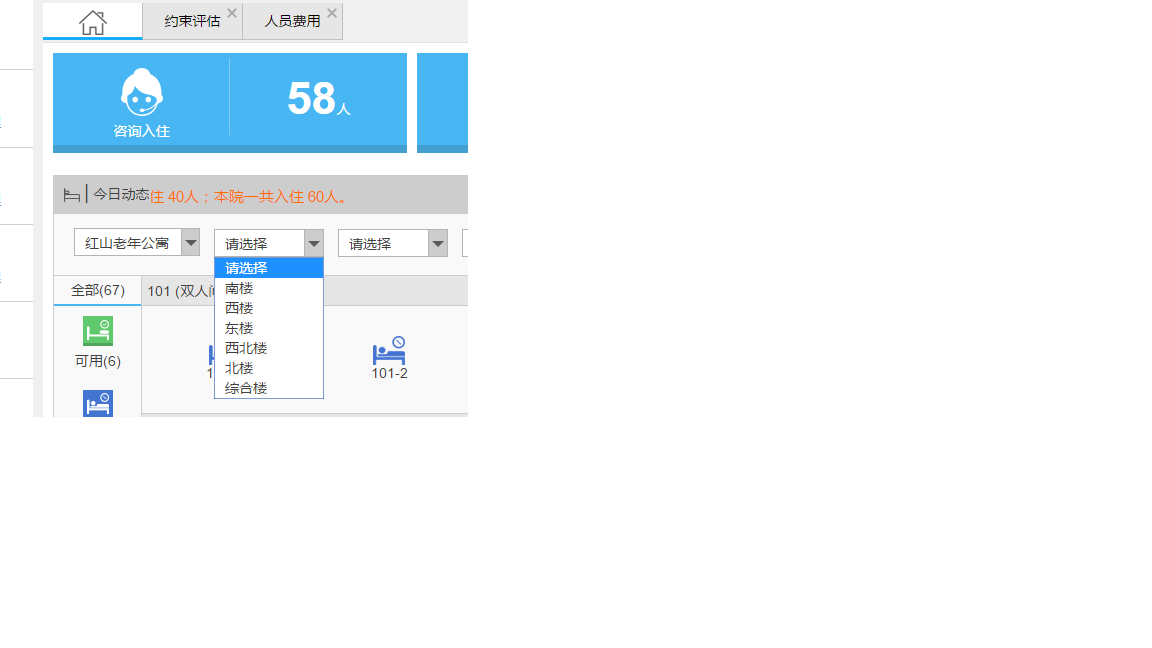
 在IE下面是这个样子的,如何变成谷歌下面的一样,谷歌是这样的
在IE下面是这个样子的,如何变成谷歌下面的一样,谷歌是这样的