在react中如何使用decodeURL()函数啊?
0
[已解决问题]
解决于 2016-12-23 14:51


我想问一下,怎么在react中使用decodeURL()函数?
我在react中写了这么一个函数来接受url传递过来的参数,然后想把它解码为汉字,但我使用了decodeURL()之后说
function GetRequest() {
var url = decodeURL(window.location.search); //获取url中"?"符后的字串
var theRequest = new Object();
if (url.indexOf("?") != -1) {
var str = url.substr(1);
var strs = str.split("&");
for(var i = 0; i < strs.length; i ++) {
theRequest[strs[i].split("=")[0]]=(strs[i].split("=")[1]);
}
}
console.log(theRequest.name)
return theRequest;
}
const Request = GetRequest();
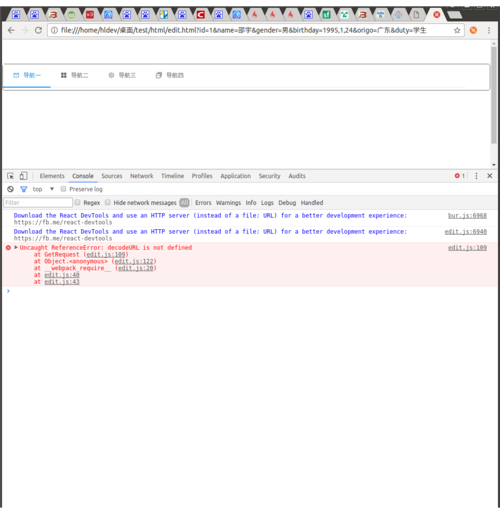
结果是这样的:
最佳答案
0
decodeURI
奖励园豆:5
恩,,谢谢哈,写错了










