双击DataGridView某行,将该行的值绘制在新窗口的WeBrowser中的百度地图API中。

如图所示:
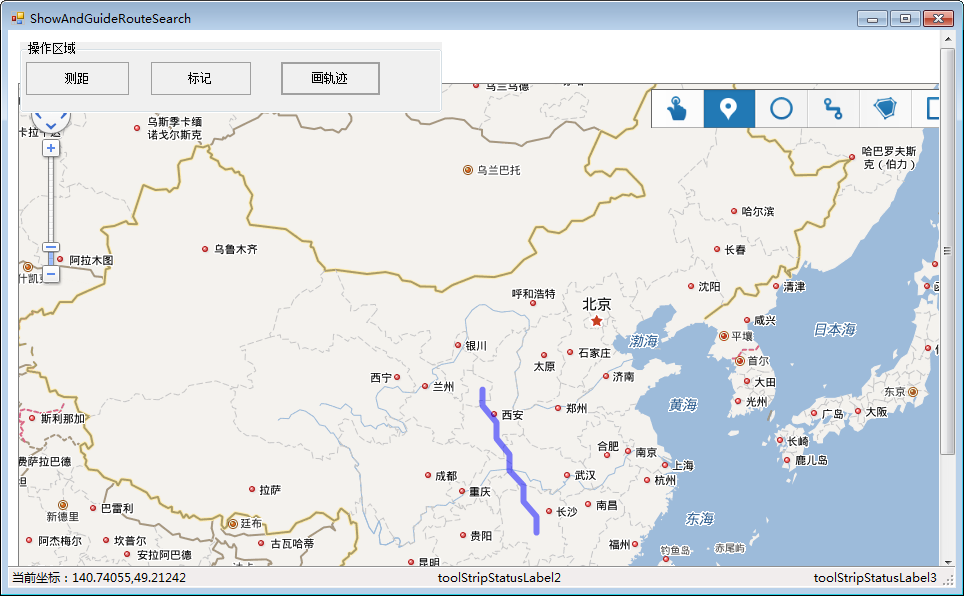
Form1:

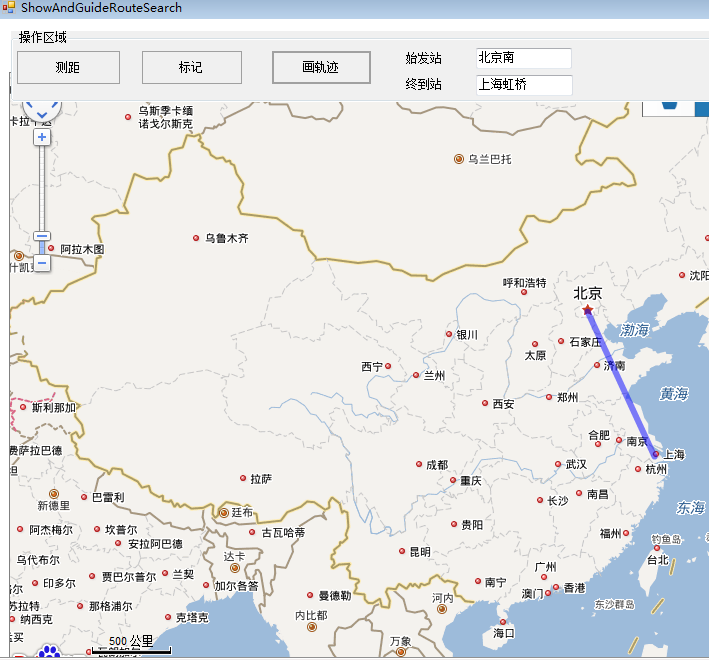
Form2:

Form1中可以用DataGridView显示搜索结果,如图1;
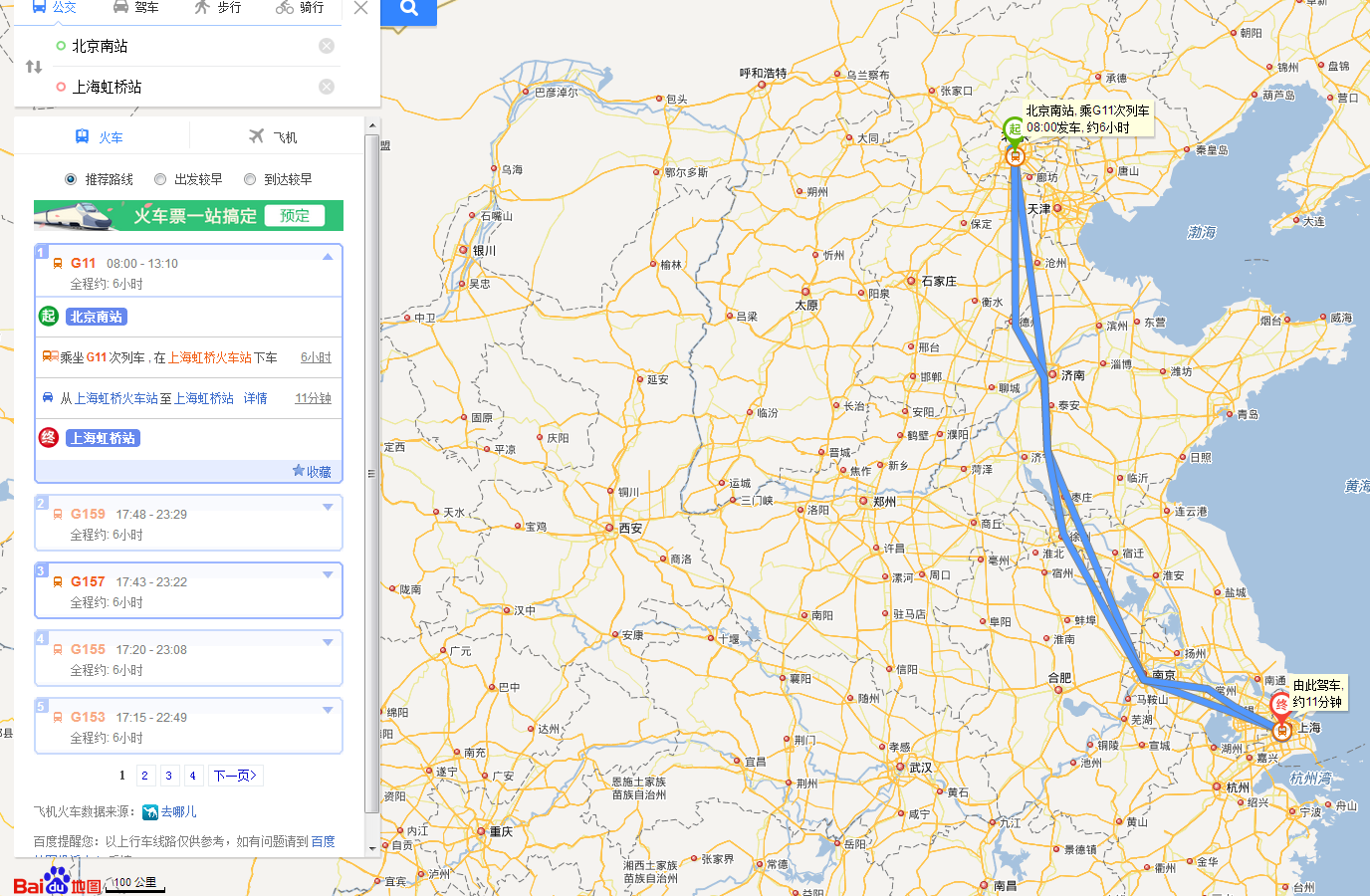
Form2已用WebBrowser展示HTML调用的百度地图API,并能画轨迹(该轨迹是写死的,仅做测试使用)
目标:
想在Form1中双击显示内容的一行,然后得到该行的出发站,到达站(对于有换乘的还需要加上换乘站)然后在Form2中进行轨迹的自动绘制(),求大神指导啦,可追加分数!!!
跪谢啦啦啦~~~
现在已经实现 将始发、终到站传入,且能这两个站之间画线,想画出该列车的具体走行路径,能调用最新的百度地图API嘛 ?
虽然不怎么玩CS,但是我知道先在点击事件里面获取到序列号,之后通过序列号取出发站和到达站,之后进行地图的绘制.
可以啊。百度SDK 有啊,你现在要做的就是将这2个点转换成坐标就好啦。
var map = new BMap.Map("allmap"); map.centerAndZoom("重庆",12); //初始化地图,设置城市和地图级别。 var pointA = new BMap.Point(106.486654,29.490295); // 创建点坐标A--大渡口区 var pointB = new BMap.Point(106.581515,29.615467); ar polyline = new BMap.Polyline([pointA,pointB], {strokeColor:"blue", strokeWeight:6, strokeOpacity:0.5}); //定义折线 map.addOverlay(polyline);
另外,你如果需要知道途径站的话,可以利用SDK的驾车路线
// 百度地图API功能 var map = new BMap.Map("allmap"); var start = "天安门"; var end = "百度大厦"; map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); //三种驾车策略:最少时间,最短距离,避开高速 var routePolicy = [BMAP_DRIVING_POLICY_LEAST_TIME,BMAP_DRIVING_POLICY_LEAST_DISTANCE,BMAP_DRIVING_POLICY_AVOID_HIGHWAYS]; $("#result").click(function(){ map.clearOverlays(); var i=$("#driving_way select").val(); search(start,end,routePolicy[i]); function search(start,end,route){ var driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true},policy: route}); driving.search(start,end); } });
@Sen7: 
@Sen7: 谢谢你,我现在传入到第二个Form里始发、终到站啦,但现在只实现了在两者之间画一条直线。想向百度地图这样利用“公交 模块”直接画出列车的大致走行径路,不知道该怎么实现呢,请sen7指导啦
模块”直接画出列车的大致走行径路,不知道该怎么实现呢,请sen7指导啦
@AnQi_安琪_小屋:百度地图的公交模块和驾车模块不一样的,因为公交模块是能将本市的公交路线获取到的,驾车模块不一样的,你这个画的有点坑,你地图设置的太低了,直接是中国地图了。。
API里面有提到驾车路线,但是你这并不需要,那么还有一个叫:动态设置驾车途径点。但是这个途径点是要自己设置途径点的。这个情况可以通过爬虫爬取12306的数据。
另外一个不设置途径点那么可以用驾车的详细路线显示来弄
// 百度地图API功能 var map = new BMap.Map("l-map"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 12); var driving = new BMap.DrivingRoute(map, {renderOptions: {map: map, panel: "r-result", autoViewport: true}}); driving.search("中关村一街", "魏公村");
结果:
中关村一街 从起点向正东方向出发 行驶10米,左转 行驶50米,右转进入北四环西路辅路 沿北四环西路辅路行驶220米,调头 继续沿北四环西路辅路行驶400米,朝中关村大街/北三环/四通桥方向,左转进入中关村大街 沿中关村大街行驶2.1公里,直行进入中关村南大街 沿中关村南大街行驶1.1公里,右后方转弯进入魏公村路 沿魏公村路行驶300米,左转 行驶140米,右转 行驶100米,到达终点 魏公村
@AnQi_安琪_小屋: 另外可以通过GPS来弄,画出行径路线没问题。
var map = new BMap.Map('map_canvas'); map.enableScrollWheelZoom(); map.centerAndZoom(new BMap.Point(116.404, 39.915), 13); var lushu; // 实例化一个驾车导航用来生成路线 var drv = new BMap.DrivingRoute('北京', { onSearchComplete: function(res) { if (drv.getStatus() == BMAP_STATUS_SUCCESS) { var plan = res.getPlan(0); var arrPois =[]; for(var j=0;j<plan.getNumRoutes();j++){ var route = plan.getRoute(j); arrPois= arrPois.concat(route.getPath()); } map.addOverlay(new BMap.Polyline(arrPois, {strokeColor: '#111'})); map.setViewport(arrPois); lushu = new BMapLib.LuShu(map,arrPois,{ defaultContent:"",//"从天安门到百度大厦" autoView:true,//是否开启自动视野调整,如果开启那么路书在运动过程中会根据视野自动调整 icon : new BMap.Icon('http://developer.baidu.com/map/jsdemo/img/car.png', new BMap.Size(52,26),{anchor : new BMap.Size(27, 13)}), speed: 4500, enableRotation:true,//是否设置marker随着道路的走向进行旋转 landmarkPois: [ {lng:116.314782,lat:39.913508,html:'加油站',pauseTime:2}, {lng:116.315391,lat:39.964429,html:'高速公路收费<div><img src="http://map.baidu.com/img/logo-map.gif"/></div>',pauseTime:3}, {lng:116.381476,lat:39.974073,html:'肯德基早餐<div><img src="http://ishouji.baidu.com/resource/images/map/show_pic04.gif"/></div>',pauseTime:2} ]}); } } }); drv.search('北京西', '深圳北'); //绑定事件 $("run").onclick = function(){ lushu.start(); } $("stop").onclick = function(){ lushu.stop(); } $("pause").onclick = function(){ lushu.pause(); } $("hide").onclick = function(){ lushu.hideInfoWindow(); } $("show").onclick = function(){ lushu.showInfoWindow(); } function $(element){ return document.getElementById(element); }
@Sen7: 嗯嗯 对的 我现在就在看GPS功能下的实例,地图级别这就就够啦,只需要规划出来就行,我再看看。
我感觉不用驾车的啊 ,我看显示的东西应该是用公交检索接口就行吧?
@AnQi_安琪_小屋: 驾车+GPS 更能体现出来,最好加上起终的图片就好了,另外我说,大妹子,你回复的也太晚了吧。
@Sen7: 这不是一直在考虑怎么解决呢嘛 谢谢啦
@Sen7: 刚仔细看了下你粘的代码,也是百度API里的啊 路书 啊
@Sen7: 再次感谢 我还得再研究研究
楼主问题解决了吗?求帮助啊,一模一样的问题,跪求楼主给解决方案啊
将始发、终到站传入,且能这两个站之间画线这个怎么实现啊?
能加个QQ吗?真心求解
还没有解决呢










