jquery 引号的问题
0
最佳答案
0
应该是我框架的问题了,改成四个单引号:
$("#buildSpan").html('<img src='./resources/images/bulb-icon.png' />');
查看源代码的生成结果是:
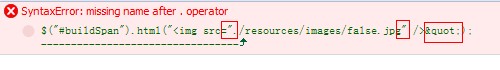
$("#buildSpan").html('<img src="./resources/images/false.jpg" />');
其他回答(8)
0
手抖少了一个.
收获园豆:2
少了啥
@极品小涩狼: src="../
这里是2点,目测少了一个.
0
不明白,那你试着这么改看看行不?
$("#buildSpan").html('<img src="./resources/images/false.jpg" />');
收获园豆:2
这样也不行
@极品小涩狼: 我知道原因了,把 " 改为22%试试?
0
$("#buildSpan").html(’<img src=”./resources/images/false.jpg“ />"
‘);试试 .什么意思?应该是。。吧?还不如直接写绝对路径,直接写/resources/images/false.jpg
收获园豆:2
不是路径的问题,试过没用
@极品小涩狼: .什么意思?
0
html('<a herf=""></a>');
收获园豆:1
啊?
0
html("<img src=\”./resources/images/false.jpg\" />")
'\'转义符
收获园豆:1
转义符也不好使,感觉是我其他地方引起的
0
单引号和双引号换个位子试试看
$("#buildSpan").html('<img src="./resources/images/false.jpg" />');
收获园豆:1
试过鸟~~
0
添加对象试试$("#buildSpan").append('<img src="./resources/images/false.jpg" />');
万一还不行 $("#buildSpan").append($('<img src="./resources/images/false.jpg" />'));
收获园豆:1
1
把script标签转成js文件。
顶,这个才是最佳答案